TTEP.CN > 故障 >
powerpoint图片动画路径怎么添加 ppt给图片添加路径动画的方法
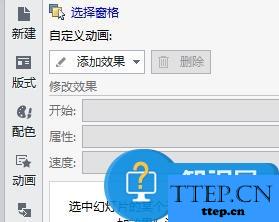
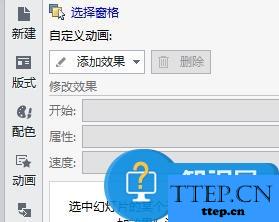
powerpoint图片动画路径怎么添加 ppt给图片添加路径动画的方法 鼠标左键选中图片,在PPT右边点开“效果”选项。自定义动画-添加效果。


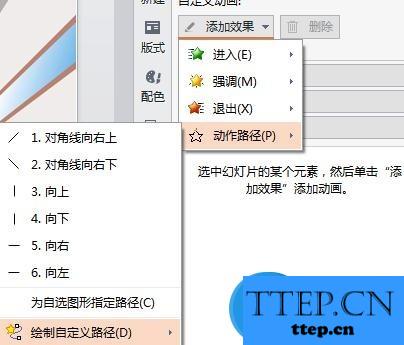
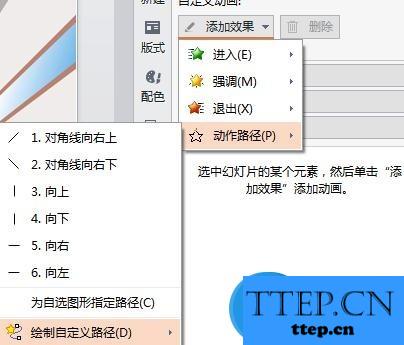
找到“动作路径”-“绘制自定义路径”,下拉选项中会有直线/曲线/任意多边形/自由曲线这几个选项,根据自己的需要选择就好。

例如,我要设置这本书飞到桌上的路径,用鼠标左键画好路径(注意:画好路径后需要双击鼠标左键,路径才会停止。),我们看一下幻灯片放映效果就如该步骤的图1-2-3的变化。



同一个图片,我们可以为其设置多个动作路径。在此,我举例要说明的是书的位置,所以我为书设置了另外两条动作路径。如图所示。

我们分别来看一下后两种动作路径呈现出来的效果。第2个路径:书飞到沙发上;第3个路径:书飞到桌子底下。路径顺序会按照书旁边的序号来先后显示。这样一来,我们要把书的位置讲解清楚,是不是既形象方便又易于理解了呢?



找到“动作路径”-“绘制自定义路径”,下拉选项中会有直线/曲线/任意多边形/自由曲线这几个选项,根据自己的需要选择就好。

例如,我要设置这本书飞到桌上的路径,用鼠标左键画好路径(注意:画好路径后需要双击鼠标左键,路径才会停止。),我们看一下幻灯片放映效果就如该步骤的图1-2-3的变化。



同一个图片,我们可以为其设置多个动作路径。在此,我举例要说明的是书的位置,所以我为书设置了另外两条动作路径。如图所示。

我们分别来看一下后两种动作路径呈现出来的效果。第2个路径:书飞到沙发上;第3个路径:书飞到桌子底下。路径顺序会按照书旁边的序号来先后显示。这样一来,我们要把书的位置讲解清楚,是不是既形象方便又易于理解了呢?

- 上一篇:Windows8清空回收站时没有声音提示怎么办 Windows8清空回收站时
- 下一篇:没有了
- 最近发表
- 赞助商链接
