TTEP.CN > 故障 >
Photoshop怎么制作出放射背景效果 PS制作放射背景效果的方法
Photoshop怎么制作出放射背景效果 PS制作放射背景效果的方法 我们的生活中越来越离不开电脑,但在使用电脑的过程中总会遇到各种各样的问题。TTEP致力于给电脑小白朋友们介绍一些简单常用问题的解决方法,这次给大家介绍的是PS制作放射背景效果的方法。
1、先说说第一种做法,用渐变完成。
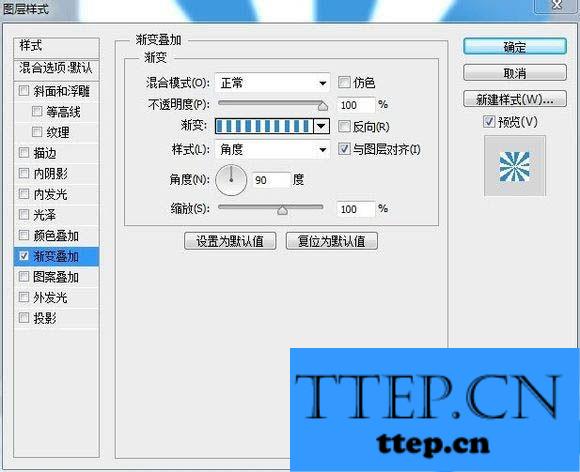
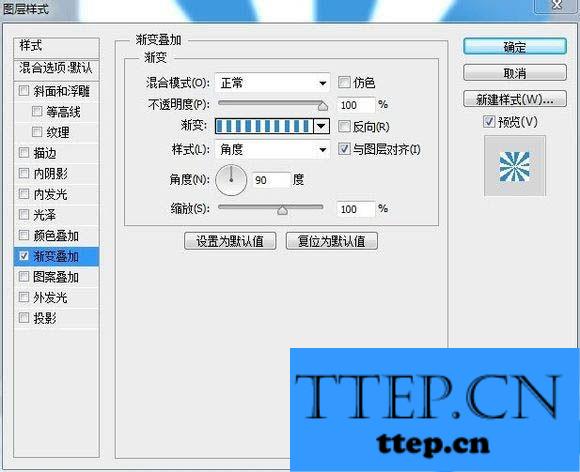
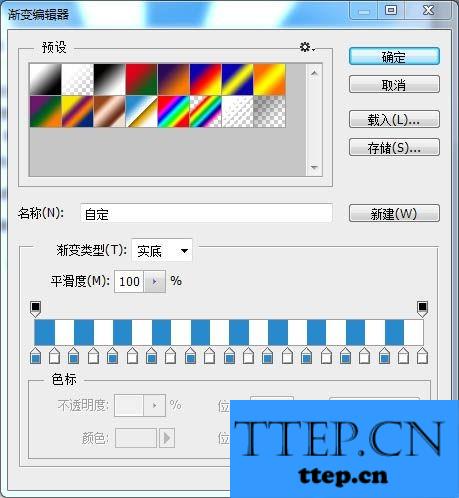
新建个文件,填充白色背景,直接进入图层样式,添加渐变叠加。


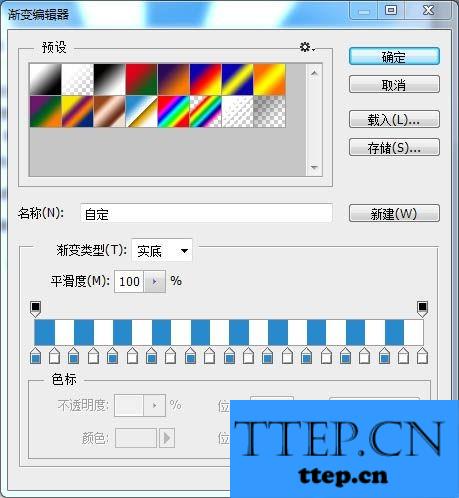
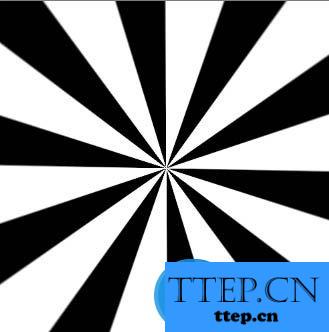
只用了一个渐变撸出来的效果如下图,效果好像并不是太理想,有点锯齿。

2、第二种做法。
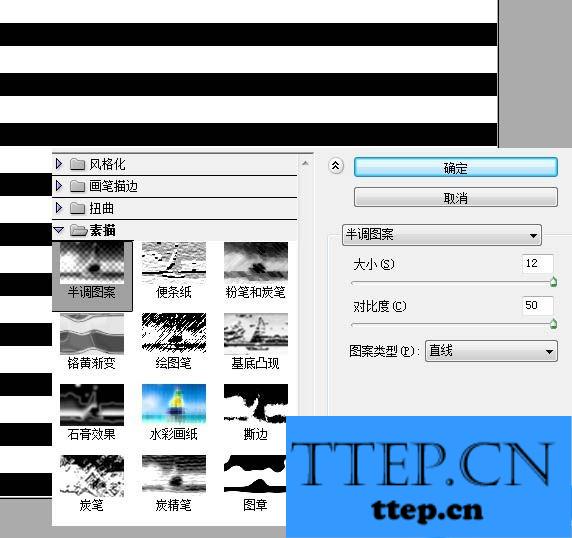
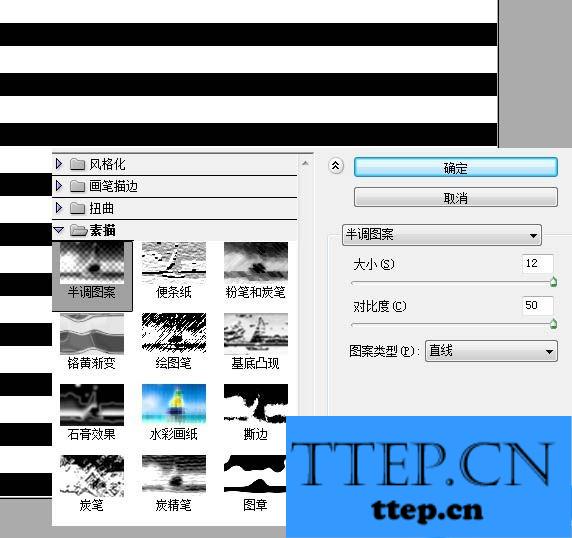
新建个文件,填充白色背景,恢复前景背景颜色,执行滤镜–半调图案,设置如下。

得到的效果如下:

将条纹状的图层翻转90度。

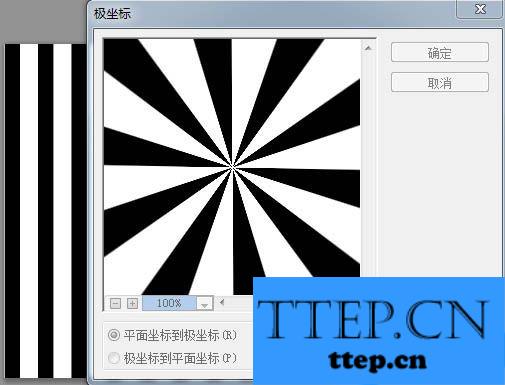
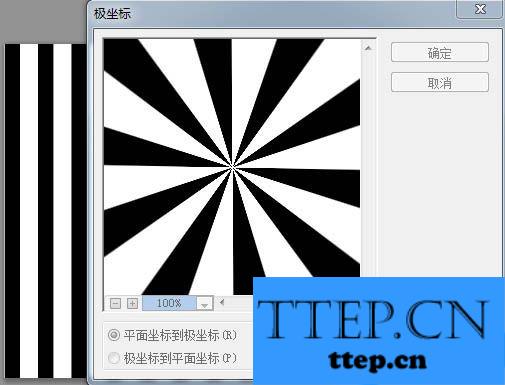
执行滤镜–扭曲–极坐标。

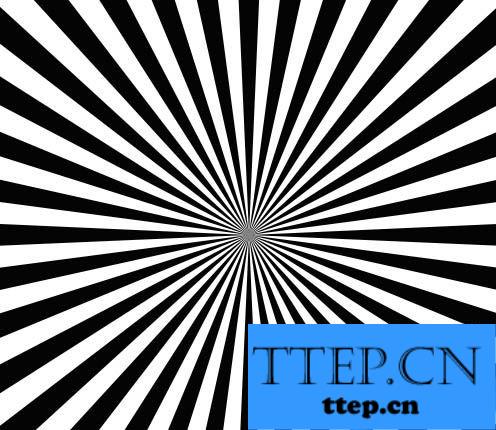
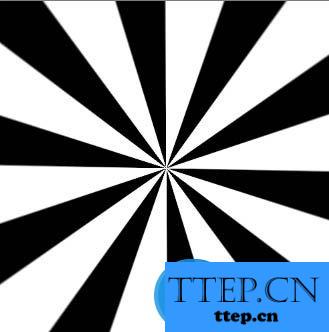
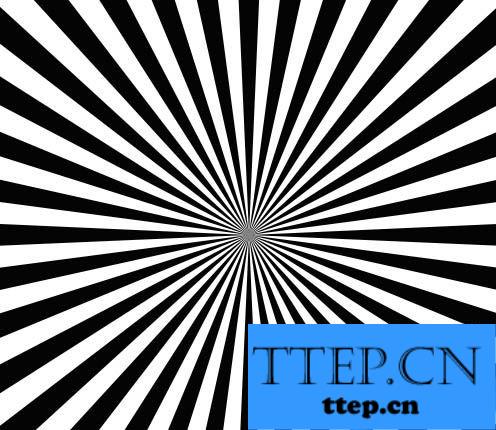
最后效果在此:

3、第三种方法,钢笔工具。
先用钢笔画好形状 Ctrl+J复制图层,Ctrl+T旋转角度 Ctrl+alt+shift+t重复旋转复制。
然后Ctrl+e合并所有形状图层,最后Ctrl+t放大搞定!

4、第四种登场。
新建文件,用自带形状,见下图!

在画布上撸出来。

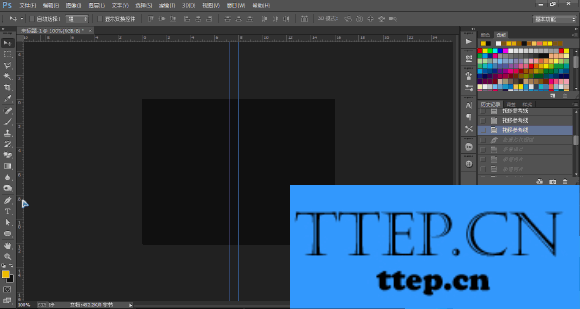
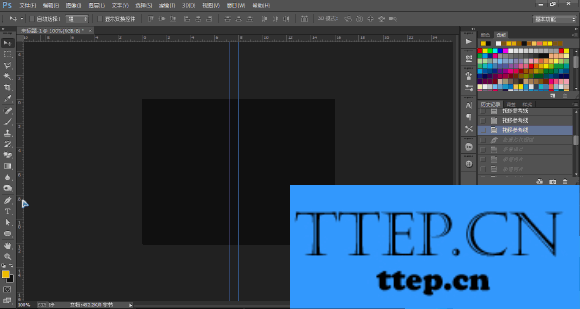
新建个参考线,找到中心位置,用直接选择工具,修改形状的锚点。

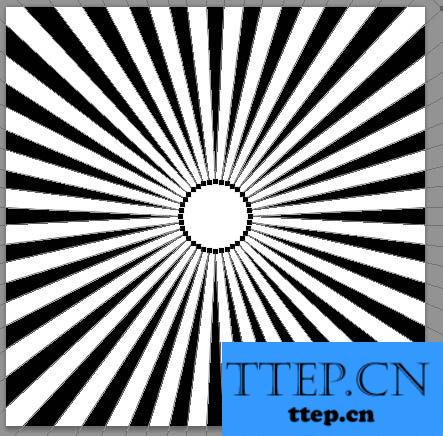
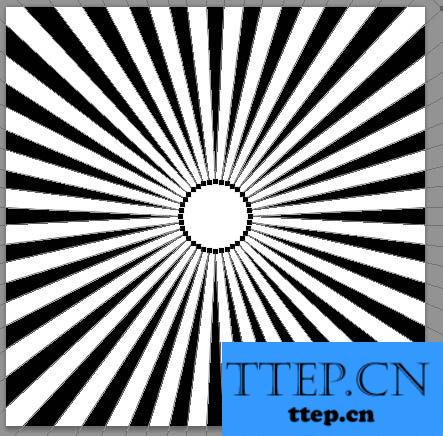
最终效果如下,此法缺点就是中间不够尖锐。

5、继续分享下一种方法,直接用选区折腾。

以上就是为您介绍的PS制作放射背景效果的方法,有兴趣的朋友可以试试以上方法,这些方法简单容易上手,希望对解决大家的问题有一定的帮助。
1、先说说第一种做法,用渐变完成。
新建个文件,填充白色背景,直接进入图层样式,添加渐变叠加。


只用了一个渐变撸出来的效果如下图,效果好像并不是太理想,有点锯齿。

2、第二种做法。
新建个文件,填充白色背景,恢复前景背景颜色,执行滤镜–半调图案,设置如下。

得到的效果如下:

将条纹状的图层翻转90度。

执行滤镜–扭曲–极坐标。

最后效果在此:

3、第三种方法,钢笔工具。
先用钢笔画好形状 Ctrl+J复制图层,Ctrl+T旋转角度 Ctrl+alt+shift+t重复旋转复制。
然后Ctrl+e合并所有形状图层,最后Ctrl+t放大搞定!

4、第四种登场。
新建文件,用自带形状,见下图!

在画布上撸出来。

新建个参考线,找到中心位置,用直接选择工具,修改形状的锚点。

最终效果如下,此法缺点就是中间不够尖锐。

5、继续分享下一种方法,直接用选区折腾。

以上就是为您介绍的PS制作放射背景效果的方法,有兴趣的朋友可以试试以上方法,这些方法简单容易上手,希望对解决大家的问题有一定的帮助。
- 上一篇:怎么用photoshop制作条形码 photoshop制作条形码图文教程
- 下一篇:没有了
- 最近发表
- 赞助商链接
