TTEP.CN > 故障 >
Photoshop切片工具的切图怎么使用 Photoshop切片工具的切图使用
Photoshop切片工具的切图怎么使用 Photoshop切片工具的切图使用技巧 我们的生活中越来越离不开电脑,但在使用电脑的过程中总会遇到各种各样的问题。TTEP致力于给电脑小白朋友们介绍一些简单常用问题的解决方法,这次给大家介绍的是Photoshop切片工具的切图使用技巧。
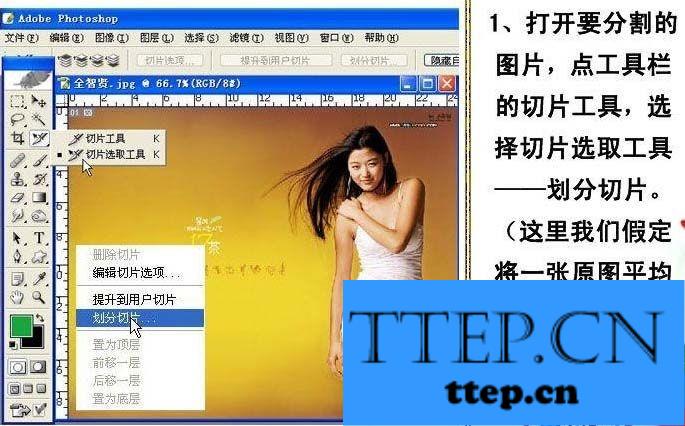
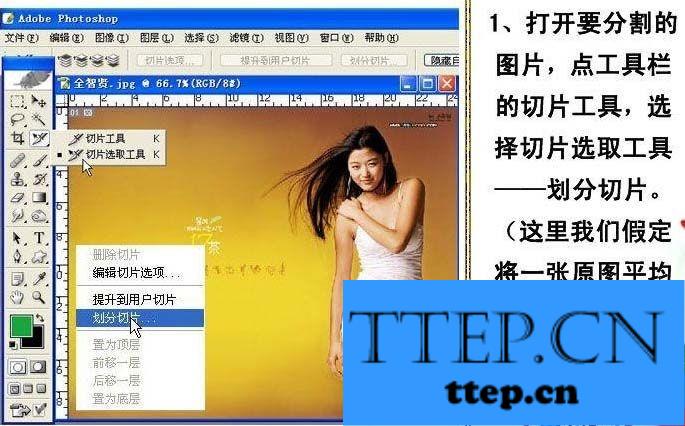
一、打开要分割的图片,点工具栏的切片工具。

二、将划分切片的水平划分为4,垂直划分为3,点好后出现12个等分的图片。

三、将图片划分好后,我们点工具栏最下面的键计入IR状态下编辑图片。

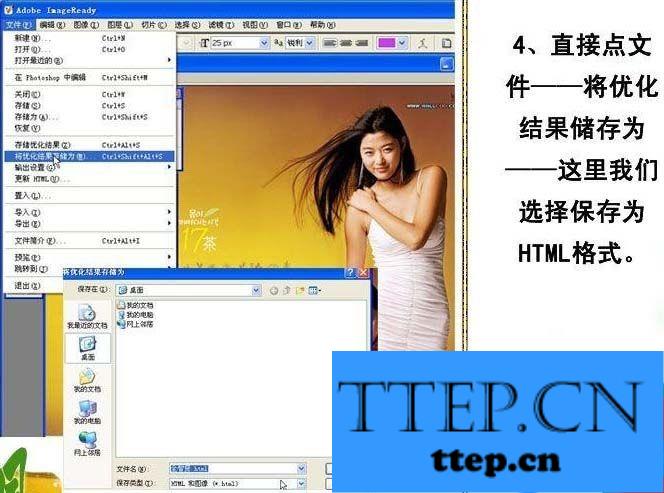
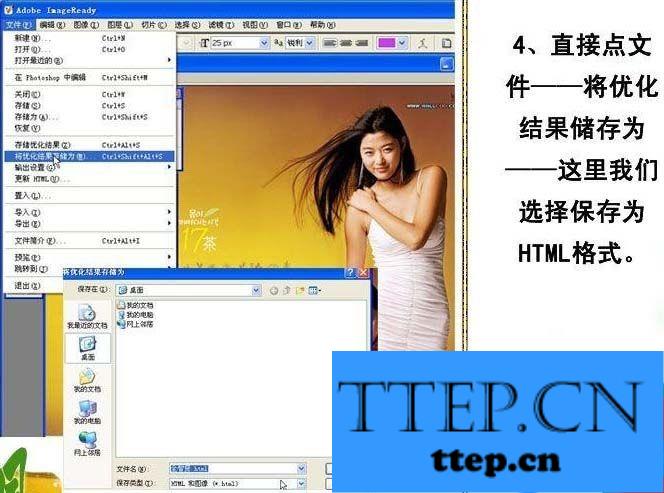
四、直接点文件,将优化结果储存为HTML格式。

五、保存在电脑桌面或其它文件夹,会出现一个HTML格式的网页,我们打开另一个文件名为Images的文件包,里面就是我们刚才分割好的小图片。

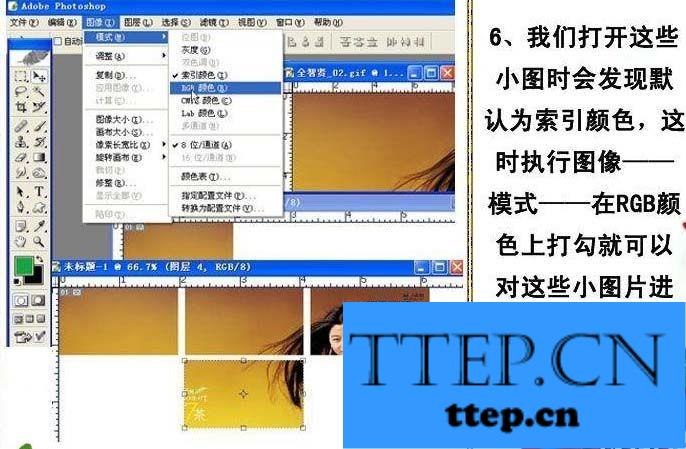
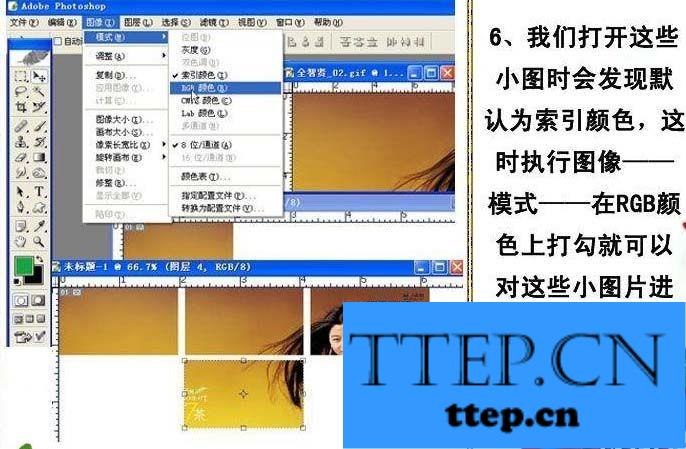
六、我们打开这些小图时会返现默认为索引颜色,这时选择菜单:图像 > 模式 > RGB颜色就可以对这些小图片进行处理了。

我们在做网页的时候,使用分割好的小图片有利于网页的浏览速度。

以上就是为您介绍的Photoshop切片工具的切图使用技巧,有兴趣的朋友可以试试以上方法,这些方法简单容易上手,希望对解决大家的问题有一定的帮助。
一、打开要分割的图片,点工具栏的切片工具。

二、将划分切片的水平划分为4,垂直划分为3,点好后出现12个等分的图片。

三、将图片划分好后,我们点工具栏最下面的键计入IR状态下编辑图片。

四、直接点文件,将优化结果储存为HTML格式。

五、保存在电脑桌面或其它文件夹,会出现一个HTML格式的网页,我们打开另一个文件名为Images的文件包,里面就是我们刚才分割好的小图片。

六、我们打开这些小图时会返现默认为索引颜色,这时选择菜单:图像 > 模式 > RGB颜色就可以对这些小图片进行处理了。

我们在做网页的时候,使用分割好的小图片有利于网页的浏览速度。

以上就是为您介绍的Photoshop切片工具的切图使用技巧,有兴趣的朋友可以试试以上方法,这些方法简单容易上手,希望对解决大家的问题有一定的帮助。
- 上一篇:微信朋友圈怎么@好友?微信@提醒别人方法
- 下一篇:没有了
- 最近发表
- 赞助商链接
