TTEP.CN > 故障 >
电脑ie11兼容模式怎么设置在哪 IE11如何开启兼容模式方法
电脑ie11兼容模式怎么设置在哪 IE11如何开启兼容模式方法 我们在使用电脑的时候,总是会遇到很多的电脑难题。当我们在遇到了需要在IE11中设置兼容模式的时候,我们应该怎么操作呢?今天就一起来跟随TTEP的小编看看怎么解决吧。
IE11兼容模式的设置方法:
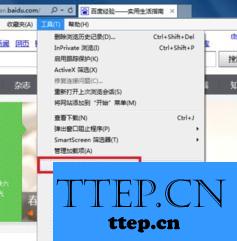
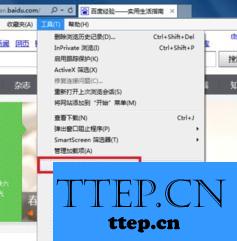
首先第一步我们需要做的就是进到我们需要设置兼容性模式的网站中去,然后在这个界面中找到其中的菜单栏,接着打开里面的工具选项,最后找到里面的兼容性设置选项,就像下面图片中显示的那样。

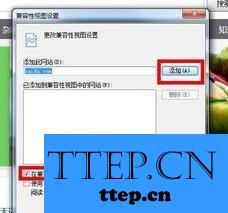
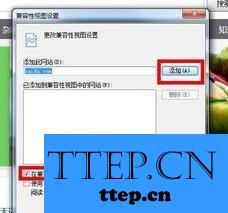
当我们在打开了网页中的兼容性视图的时候,我们需要点击添加按钮,继续下一步的操作。

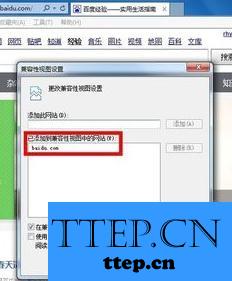
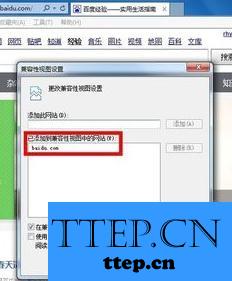
当我们成功的进行添加用户,我们就可以在兼容性视图中看到我们添加的网址了,这个就说明我们已经设置好了。

这个时候我们再一次的近如到兼容性模式的网站,依次的找到网站中的菜单栏位工具--F12开发者人员工具这两个选项。

我们可以看到一个开发者的选项,我们需要打开菜单栏,找到一直移动到底部的位置。

当我们在完成了上面的操作以后,我们直接对最后一个仿真图标进行选择。

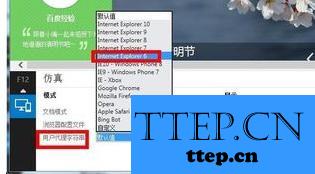
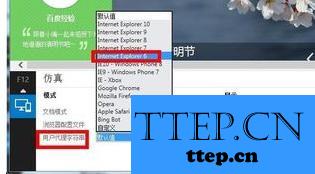
当我们进入到选择的仿真界面中的时候,我们需要对里面的用户代理字符串进行打开,然后会看到里面有IE6/7/8的选项,我们随便选择一个就可以了。

IE11兼容模式的设置方法:
首先第一步我们需要做的就是进到我们需要设置兼容性模式的网站中去,然后在这个界面中找到其中的菜单栏,接着打开里面的工具选项,最后找到里面的兼容性设置选项,就像下面图片中显示的那样。

当我们在打开了网页中的兼容性视图的时候,我们需要点击添加按钮,继续下一步的操作。

当我们成功的进行添加用户,我们就可以在兼容性视图中看到我们添加的网址了,这个就说明我们已经设置好了。

这个时候我们再一次的近如到兼容性模式的网站,依次的找到网站中的菜单栏位工具--F12开发者人员工具这两个选项。

我们可以看到一个开发者的选项,我们需要打开菜单栏,找到一直移动到底部的位置。

当我们在完成了上面的操作以后,我们直接对最后一个仿真图标进行选择。

当我们进入到选择的仿真界面中的时候,我们需要对里面的用户代理字符串进行打开,然后会看到里面有IE6/7/8的选项,我们随便选择一个就可以了。

- 上一篇:谷歌浏览器怎么设置主题背景方法步骤 chrome主题背景如何修改教
- 下一篇:没有了
- 最近发表
- 赞助商链接
