主页 > 经验 >
wps表格如何使用创建分组功能 wps表格中如何创建组方法步骤
wps表格如何使用创建分组功能 wps表格中如何创建组方法步骤。我们在使用电脑的时候,总是会遇到很多的电脑难题。当我们在遇到了需要在WPS中创建组的时候,我们应该怎么操作呢?一起来看看吧。
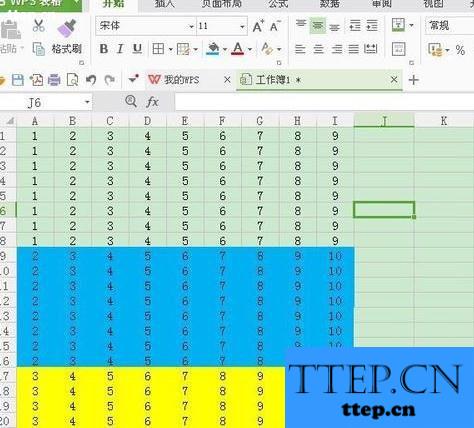
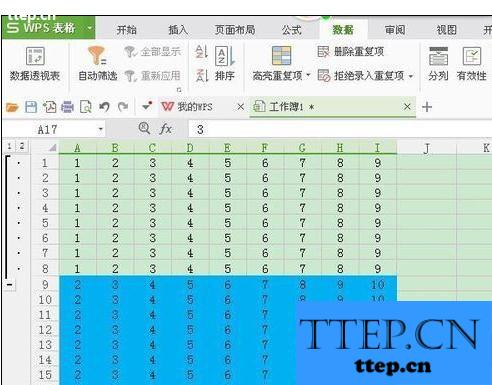
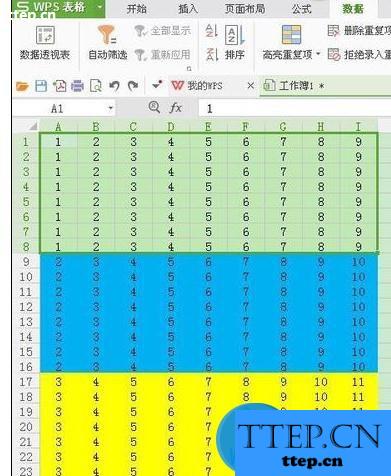
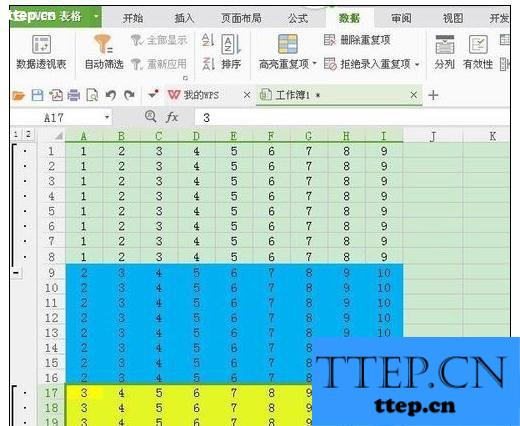
打开电脑,打开WPS表格,打开我们的目标表格,如下图所示

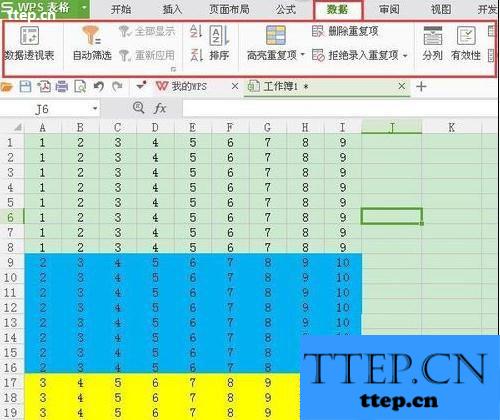
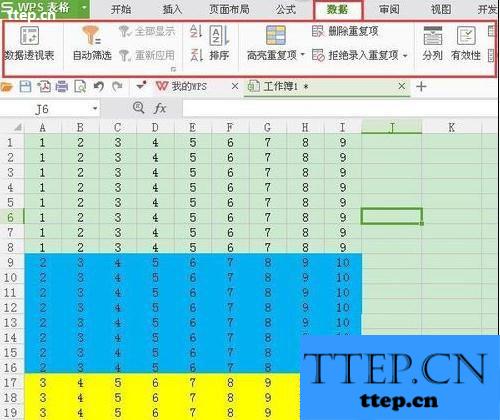
我们看到我们要操作的工作薄,我已经用颜色把它们分成了三组,这样方便我们查看。现在我们在WPS表格的页面菜单中找到“数据”菜单并点击它,弹出其下拉菜单,

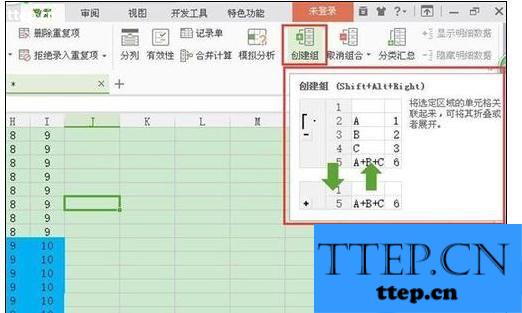
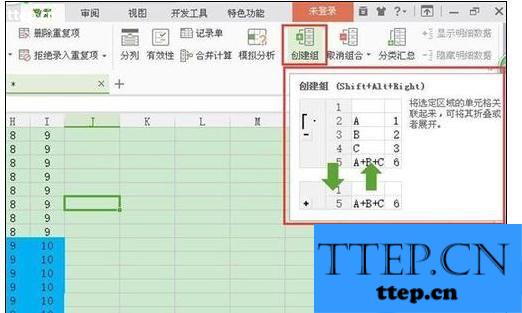
我们在数据的下拉菜单中找到“创建组”,我们把鼠标放在创建组图标上,弹出如下图所示的画面

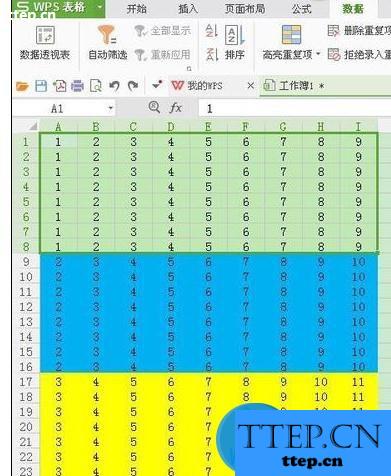
我们现在选中1-8行,如下图所示

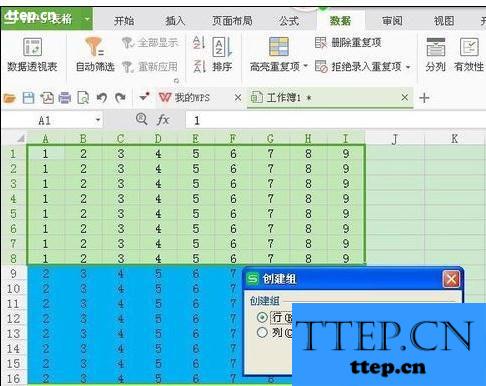
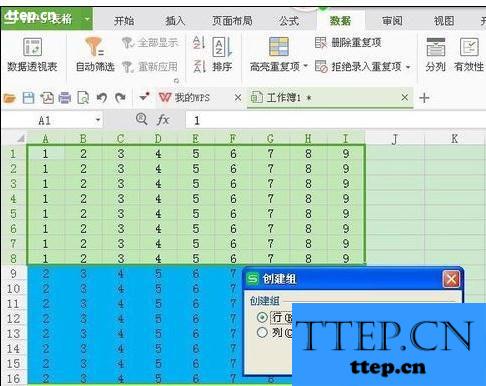
我们点击“创建组”,弹出“创建组”的窗口,如下图所示

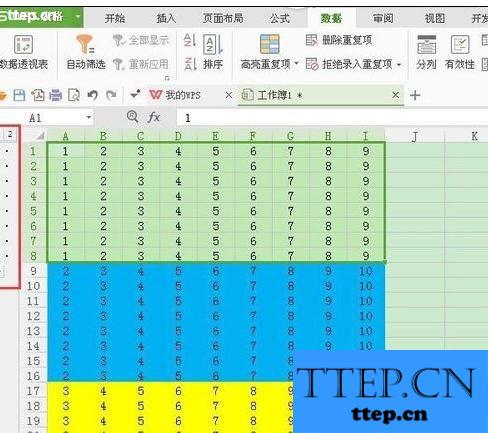
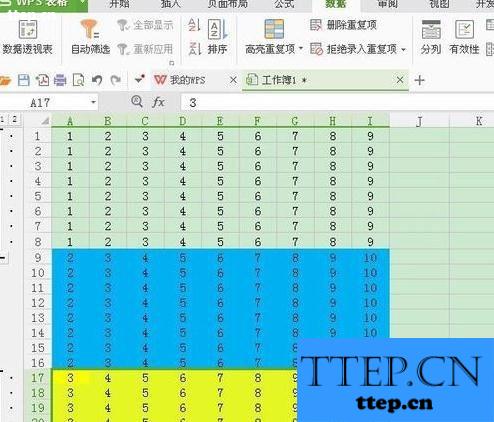
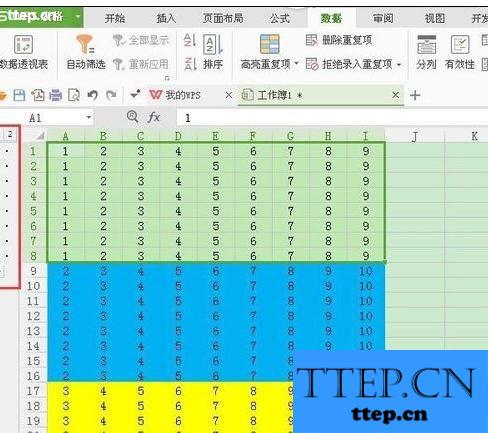
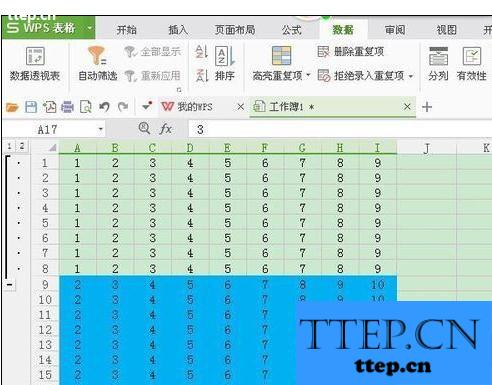
我们以行做为组的划分,选中行,点击“确定”,表格如下图所示,我们看到表格已被分成2个组了,

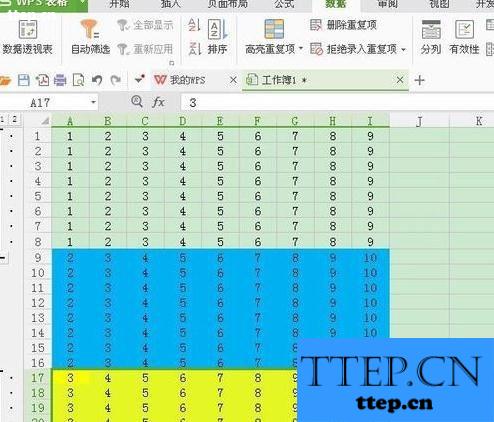
我们选中表格中黄色区域,然后点击“创建组”,同样选中“行”,点击“确定”,现在表格如下图所示,

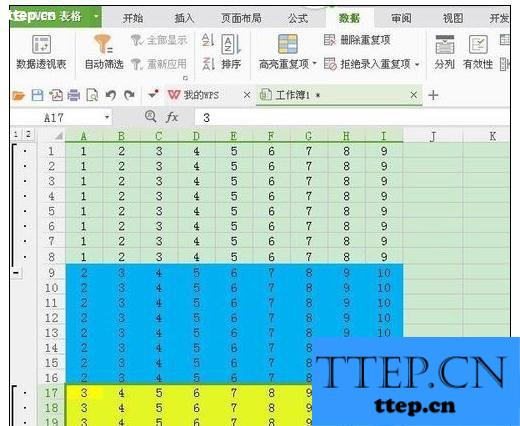
我们现在点击表格中分组栏的“-”,表格如下图所示

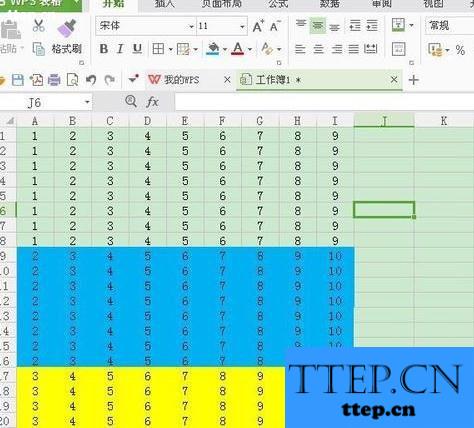
我们看到表格中只剩下一组蓝色数据了,我们现在点击表格中第一个“+”,表格如下图所示

我们现在再点击下面的“+”,表格就恢复到三组了,如下图所示。

打开电脑,打开WPS表格,打开我们的目标表格,如下图所示

我们看到我们要操作的工作薄,我已经用颜色把它们分成了三组,这样方便我们查看。现在我们在WPS表格的页面菜单中找到“数据”菜单并点击它,弹出其下拉菜单,

我们在数据的下拉菜单中找到“创建组”,我们把鼠标放在创建组图标上,弹出如下图所示的画面

我们现在选中1-8行,如下图所示

我们点击“创建组”,弹出“创建组”的窗口,如下图所示

我们以行做为组的划分,选中行,点击“确定”,表格如下图所示,我们看到表格已被分成2个组了,

我们选中表格中黄色区域,然后点击“创建组”,同样选中“行”,点击“确定”,现在表格如下图所示,

我们现在点击表格中分组栏的“-”,表格如下图所示

我们看到表格中只剩下一组蓝色数据了,我们现在点击表格中第一个“+”,表格如下图所示

我们现在再点击下面的“+”,表格就恢复到三组了,如下图所示。

- 最近发表
- 赞助商链接
