主页 > 经验 >
wps表格如何使用透视表功能吗 如何在WPS表格中做出数据透视表
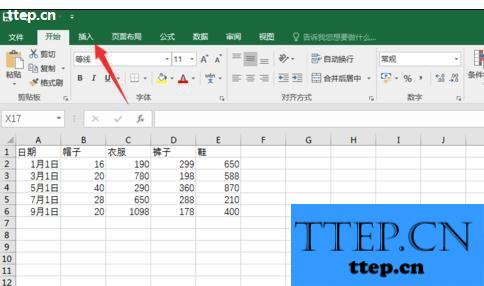
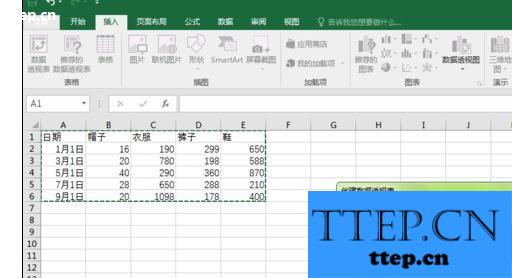
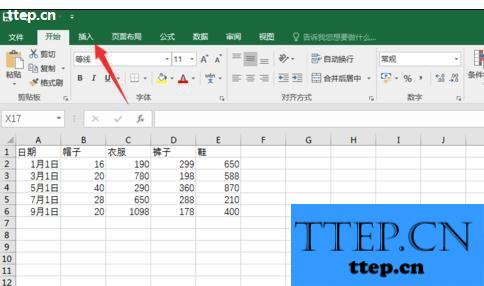
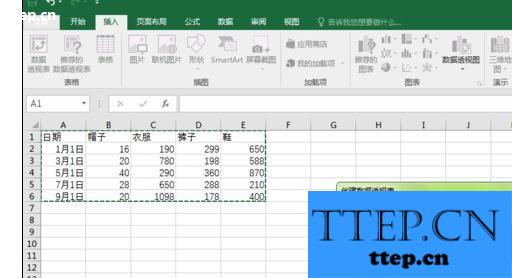
wps表格如何使用透视表功能吗 如何在WPS表格中做出数据透视表 进入wps2016之后,找到文件所在的位置,打开需要处理的文件,进入Excel主界面之后,点击插入按钮。

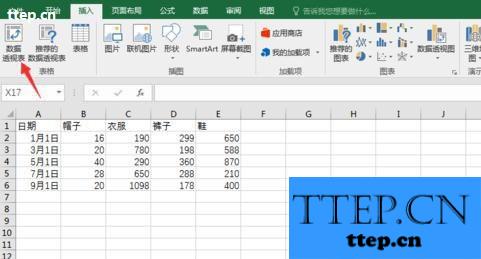
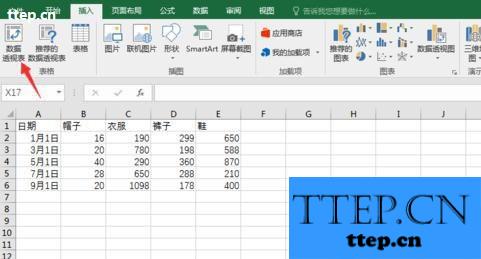
点击插入过后,点击一下最左边的数据透视表。

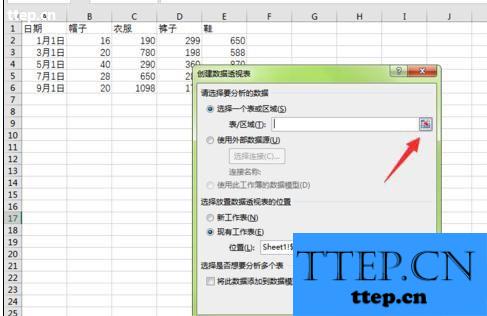
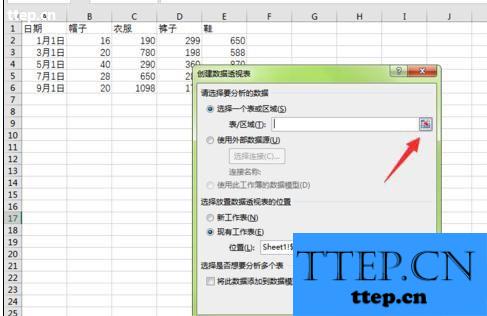
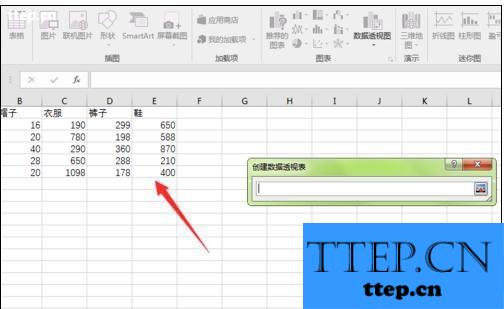
进入新界面之后,我们可以点击一下途中的小图标,缩小该框架。

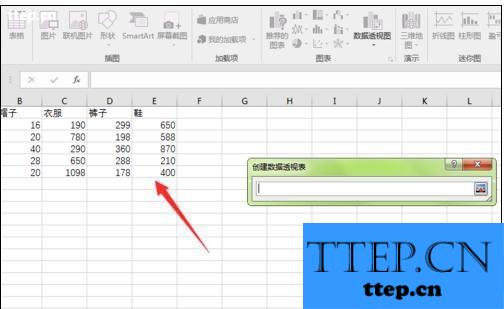
再点击鼠标左键,拖拽我们想要设定的区域。这里我们不仅仅要处理数字,内容也要圈上。

圈上之后,在输入框里也会显示出来相应的表格位置。

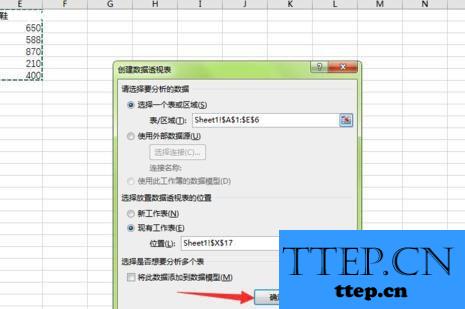
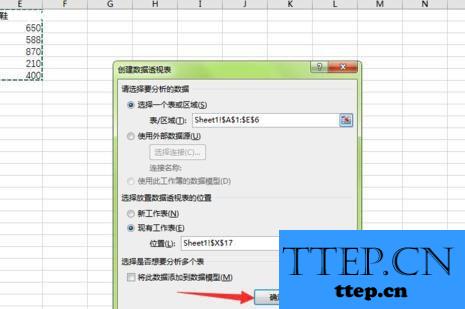
再回到刚才的界面,点击最下方的确定按钮。

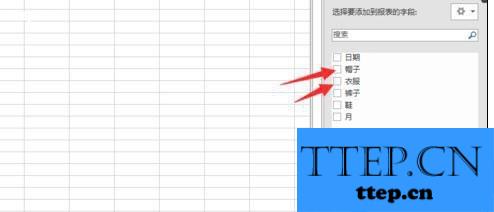
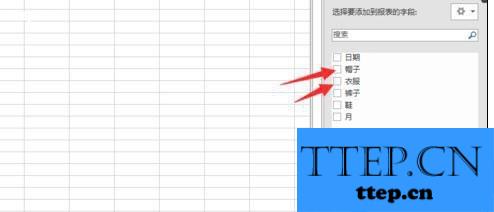
这时候,右侧的数据透视表字段内容,将所有你想要计算的内容前面勾上对号。

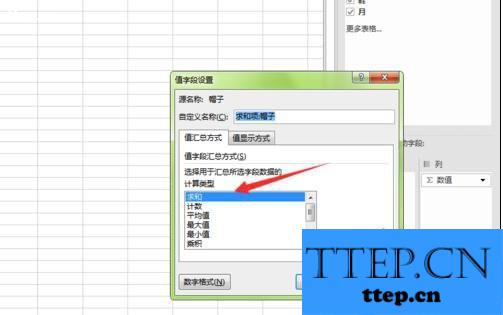
如果我们不是要求和,我们需要点击下方的选项中的倒三角号,再在弹出来的框架中选择值字段设置。

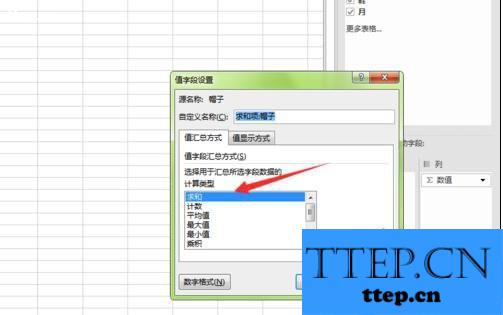
选择我们想要进行的运算模式,求和或者求积或者其他,然后点击确定按钮,回到刚才的界面。

我们就可以看到我们设置的数据透视表就完成了,而且直接计算完毕,非常便捷。


点击插入过后,点击一下最左边的数据透视表。

进入新界面之后,我们可以点击一下途中的小图标,缩小该框架。

再点击鼠标左键,拖拽我们想要设定的区域。这里我们不仅仅要处理数字,内容也要圈上。

圈上之后,在输入框里也会显示出来相应的表格位置。

再回到刚才的界面,点击最下方的确定按钮。

这时候,右侧的数据透视表字段内容,将所有你想要计算的内容前面勾上对号。

如果我们不是要求和,我们需要点击下方的选项中的倒三角号,再在弹出来的框架中选择值字段设置。

选择我们想要进行的运算模式,求和或者求积或者其他,然后点击确定按钮,回到刚才的界面。

我们就可以看到我们设置的数据透视表就完成了,而且直接计算完毕,非常便捷。

- 最近发表
- 赞助商链接
