主页 > 经验 >
浏览器上的字体突然变大了或者变小怎么恢复?
经常有电脑爱好者朋友由于不小心误操作导致电脑浏览网页时出现了字体变大或变小等,导致使用不习惯。那么浏览器上的字体突然变大了或者变小怎么恢复?下面就为大家介绍一下,一起来看看吧
浏览器上的字体突然变大了或者变小,怎么办呢?网页缩放比较,针对视力不好的朋友,可以通过缩放比较把网页调整到自己感觉到适合的比例。下面小编就为大家介绍浏览器上的字体突然变大了或者变小的解决方法介绍,希望能对大家有所帮助!
方法/步骤
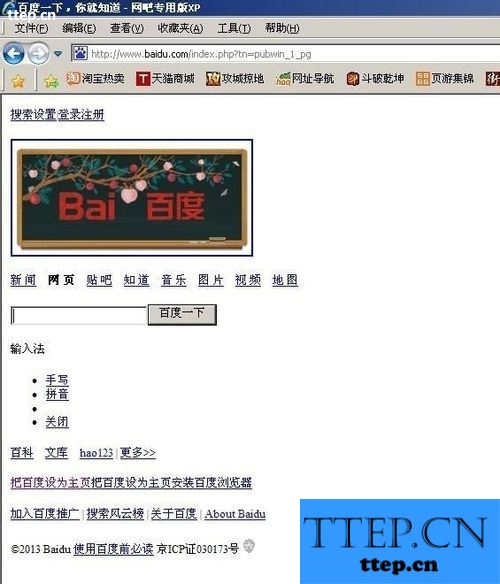
1、有时候网页会突然变大或变小,下衅是正常的网页比例。这是没有样式的网页比例,在浏览器上,有查看---样式--默认样式或无样式。选择默认样式。(注意:选择默认样式,网页字体大小是不可以改变的。只能改变比例)



2、这是没有样式的网页效果。没有样式。网页会变不非常不整齐,不太美观。这个菜单属于“查看”下。



方法/步骤2
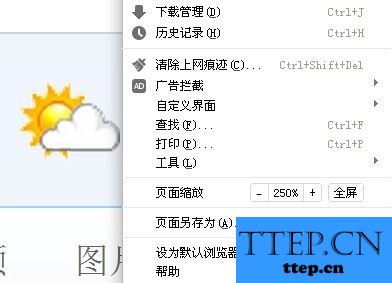
1、不同的浏览器功能上也所有不同,但一般都在工具栏上,调整字体的大小。还有一种方法是。对网页进行放大与缩小。


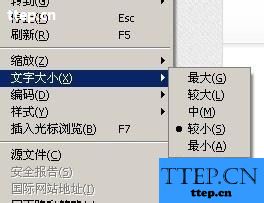
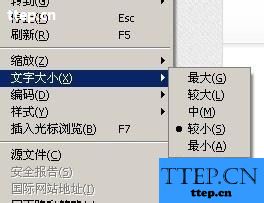
2、目前网络上的浏览器除了,IE之外还有谷歌,360等一些浏览器,功能上都是大同小易。在工具栏中,可以找到“文字大小”把光标移到上面,可以找到字体的大小。



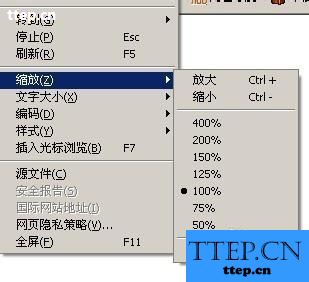
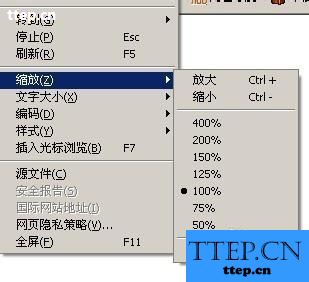
3、一般的浏览器改变字体大小,都“查看”中的“文字大小”。在工具具中也有对网页进行放大与缩小的功能。这个功能的效果等同于文字变大与变小。


注意事项
不同浏览器,效果不同
以上就是浏览器上的字体突然变大了或者变小的解决方法介绍,希望能对大家有所帮助!
浏览器上的字体突然变大了或者变小,怎么办呢?网页缩放比较,针对视力不好的朋友,可以通过缩放比较把网页调整到自己感觉到适合的比例。下面小编就为大家介绍浏览器上的字体突然变大了或者变小的解决方法介绍,希望能对大家有所帮助!
方法/步骤
1、有时候网页会突然变大或变小,下衅是正常的网页比例。这是没有样式的网页比例,在浏览器上,有查看---样式--默认样式或无样式。选择默认样式。(注意:选择默认样式,网页字体大小是不可以改变的。只能改变比例)



2、这是没有样式的网页效果。没有样式。网页会变不非常不整齐,不太美观。这个菜单属于“查看”下。



方法/步骤2
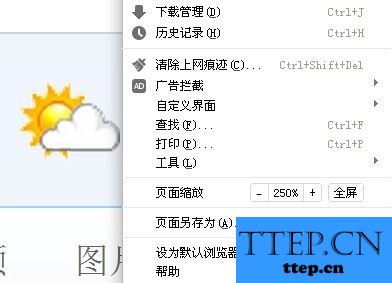
1、不同的浏览器功能上也所有不同,但一般都在工具栏上,调整字体的大小。还有一种方法是。对网页进行放大与缩小。


2、目前网络上的浏览器除了,IE之外还有谷歌,360等一些浏览器,功能上都是大同小易。在工具栏中,可以找到“文字大小”把光标移到上面,可以找到字体的大小。



3、一般的浏览器改变字体大小,都“查看”中的“文字大小”。在工具具中也有对网页进行放大与缩小的功能。这个功能的效果等同于文字变大与变小。


注意事项
不同浏览器,效果不同
以上就是浏览器上的字体突然变大了或者变小的解决方法介绍,希望能对大家有所帮助!
- 最近发表
- 赞助商链接
