主页 > 经验 >
wps如何将A4的文档变成A3的两栏格式 WPS文字中如何把A4的纸面变
wps如何将A4的文档变成A3的两栏格式 WPS文字中如何把A4的纸面变成A3。我们在使用电脑的时候,总是会遇到很多的电脑难题。当我们在遇到了需要在WPS中将a4变成a3的时候,我们应该怎么操作呢?一起来看看吧。
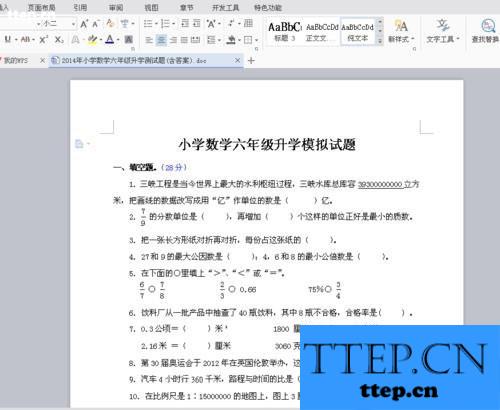
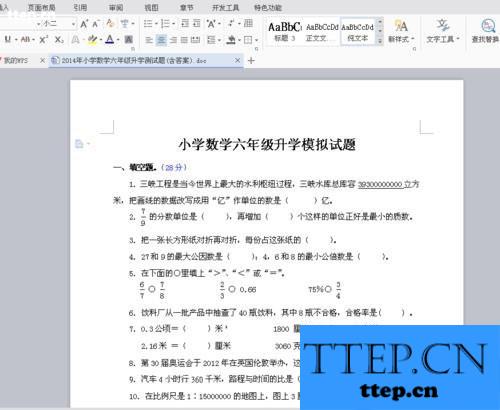
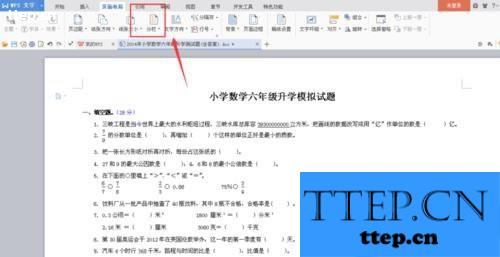
1、首先,打开你的a4试卷

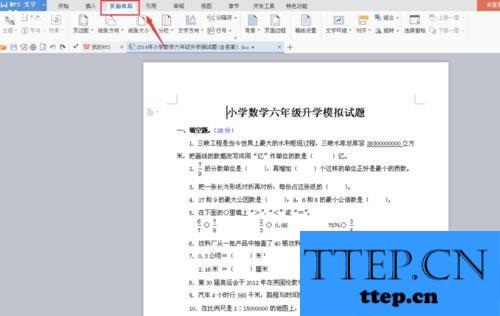
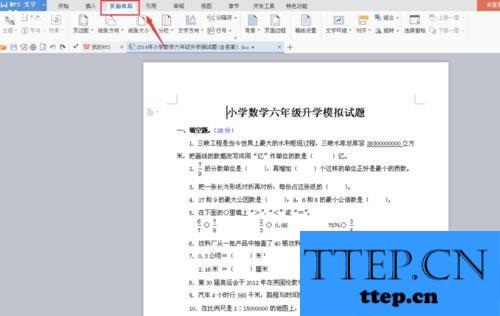
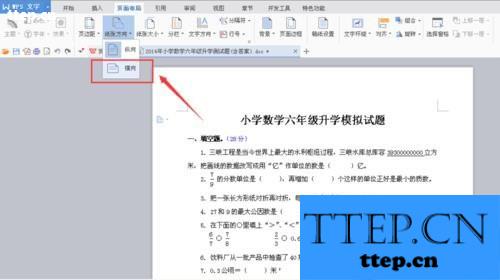
2、点击工具栏中的【页面布局】,然后选择他的下拉菜单中的【纸张方向】。

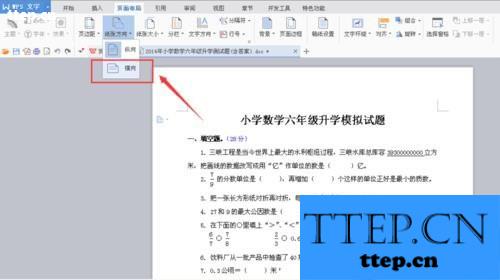
3、同时选定【横向】。这时候我们可以看到,原来A4排版的试卷已经变为A3的大题排版装了。

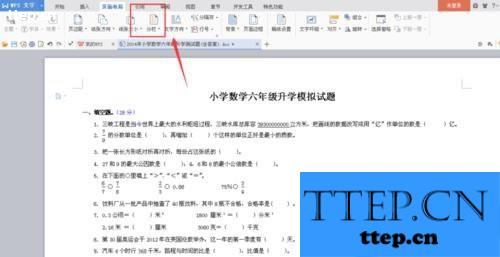
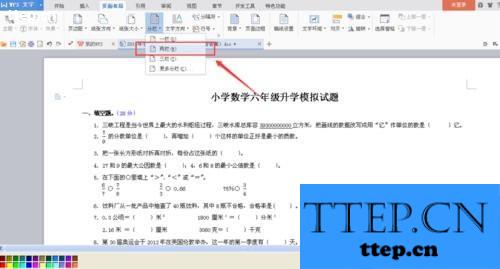
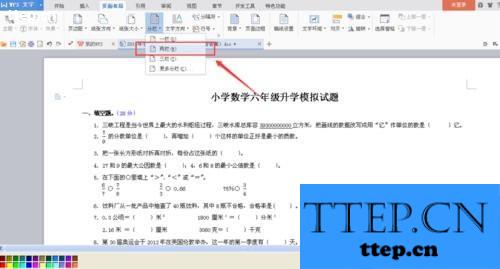
4、工具栏不变,仍然选择【页面布局】中的【分栏】。

5、我们这里选择需要的"两栏"。

6、这时候你可以看到,试卷的排版已经变为标准试卷的一张两板块了。
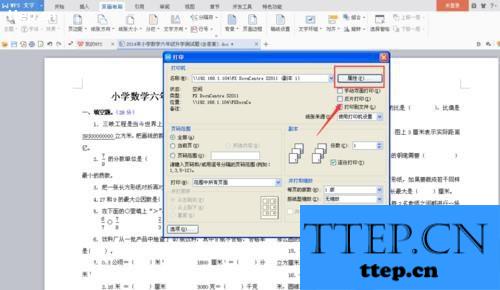
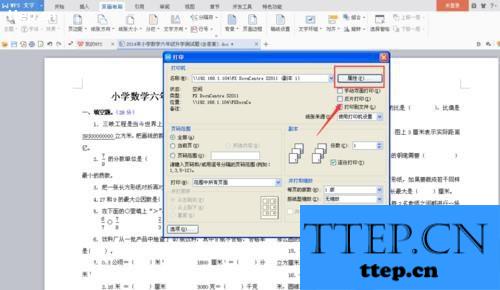
7、这时候你可以点击打印了。但是还是要注意在打印的时候一定要将打印的纸张也有设置为A3.否则打印出来就不是正确的了

对于我们在遇到了需要进行这样的操作的时候,我们就可以利用到上面给你们介绍的解决方法进行处理,希望能够对你们有所帮助。
1、首先,打开你的a4试卷

2、点击工具栏中的【页面布局】,然后选择他的下拉菜单中的【纸张方向】。

3、同时选定【横向】。这时候我们可以看到,原来A4排版的试卷已经变为A3的大题排版装了。

4、工具栏不变,仍然选择【页面布局】中的【分栏】。

5、我们这里选择需要的"两栏"。

6、这时候你可以看到,试卷的排版已经变为标准试卷的一张两板块了。
7、这时候你可以点击打印了。但是还是要注意在打印的时候一定要将打印的纸张也有设置为A3.否则打印出来就不是正确的了

对于我们在遇到了需要进行这样的操作的时候,我们就可以利用到上面给你们介绍的解决方法进行处理,希望能够对你们有所帮助。
- 最近发表
- 赞助商链接
