主页 > 经验 >
wps中文本框该怎么设置为透明度 WPS文字怎么把文本框弄透明方法
wps中文本框该怎么设置为透明度 WPS文字怎么把文本框弄透明方法。我们在使用电脑的时候,总是会遇到很多的电脑难题。当我们在遇到了电脑中需要将WPS中的文本框设置透明度的时候,我们应该怎么办呢?一起来看看吧。
1、首先新建一个word文档如图所示

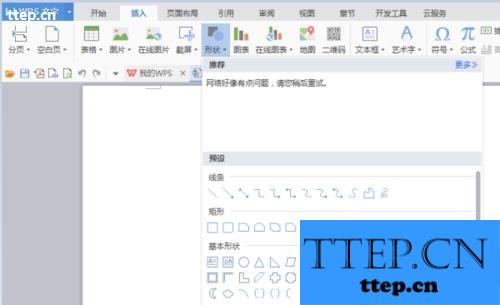
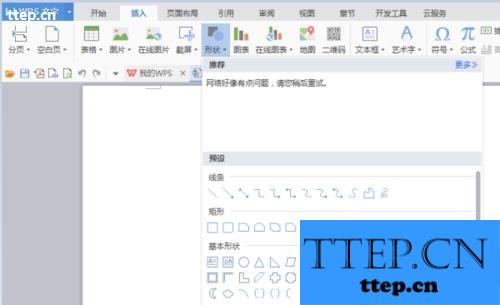
2、然后找到选择“插入”,点击“形状”显示出下拉菜单,选择最后一个新建一个画布


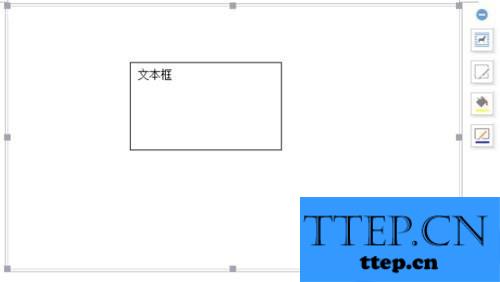
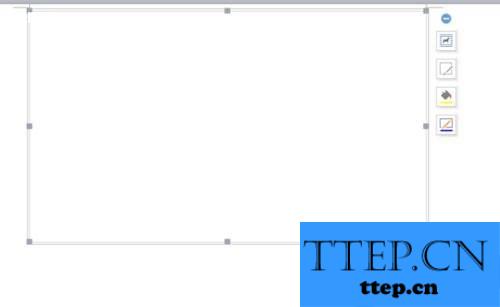
3、如图所示是一个建好的画布

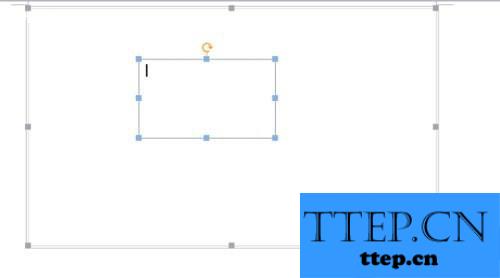
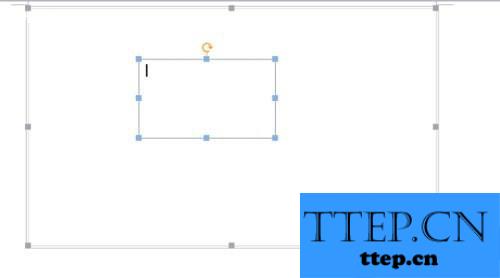
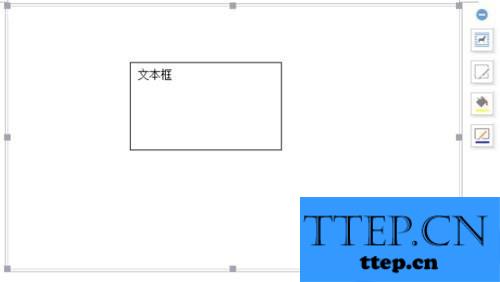
4、画布建好后然后我们需要在上面添加文本框,添加方法如图所示


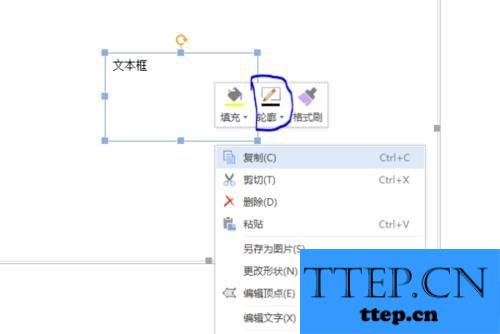
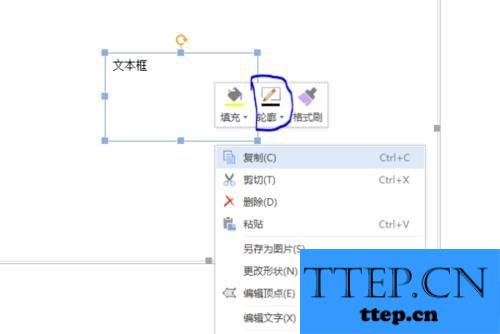
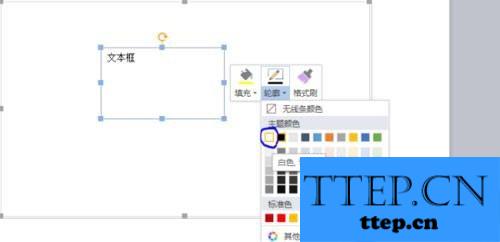
5、单击选中文本框,右键单击,选择轮廓


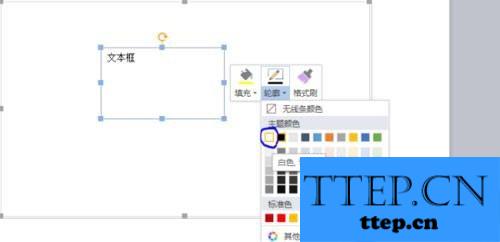
6、然后在“轮廓 ”的主题颜色中选择第一个白色,这样一个边框为透明的文本框就添加好了


1、首先新建一个word文档如图所示

2、然后找到选择“插入”,点击“形状”显示出下拉菜单,选择最后一个新建一个画布


3、如图所示是一个建好的画布

4、画布建好后然后我们需要在上面添加文本框,添加方法如图所示


5、单击选中文本框,右键单击,选择轮廓


6、然后在“轮廓 ”的主题颜色中选择第一个白色,这样一个边框为透明的文本框就添加好了


- 最近发表
- 赞助商链接
