主页 > 经验 >
如何在wps文字中插入箭头符号 wps文件中怎么添加双箭头符号
如何在wps文字中插入箭头符号 wps文件中怎么添加双箭头符号。我们在使用电脑的时候,总是会遇到很多的电脑难题。当我们需要在电脑WPS中插入箭头符号的时候,我们应该怎么操作呢?一起来看看吧。
1、打开WPS表格这款软件,进入WPS表格的操作界面,如图所示:

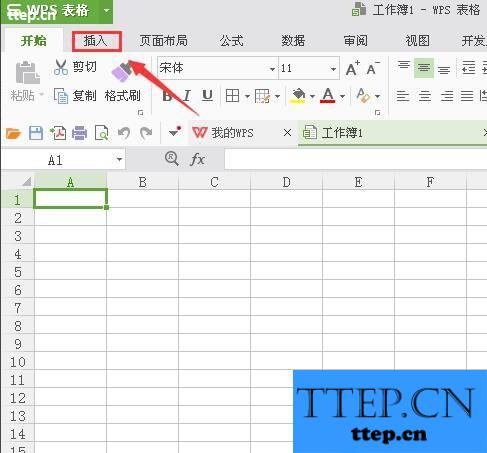
2、在该界面内找到,插入选项,如图所示:

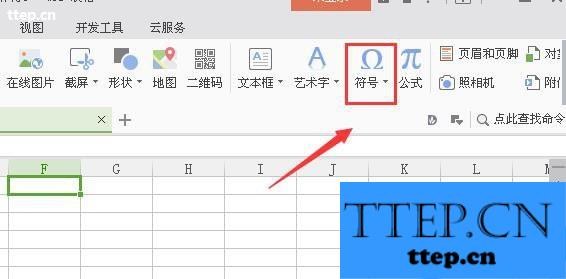
3、点击插入在其工具区里找到符号选项,如图所示:

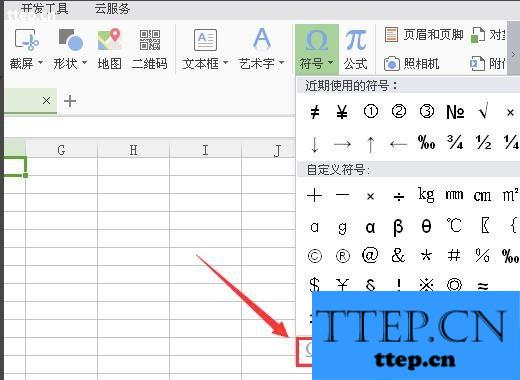
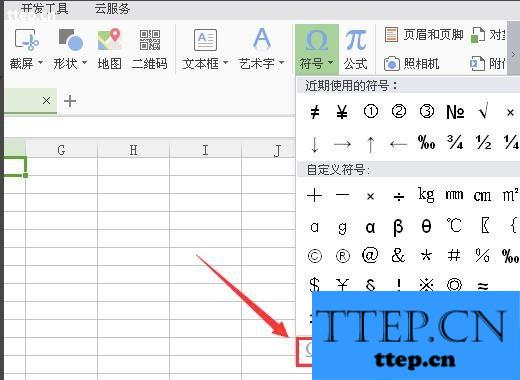
4、点击符号选项,在其子级菜单里找到其他符号选项,如图所示:

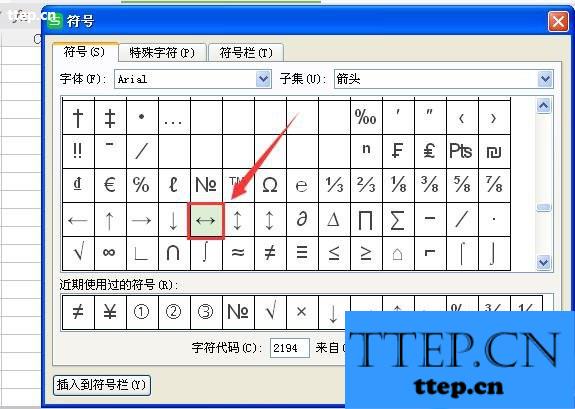
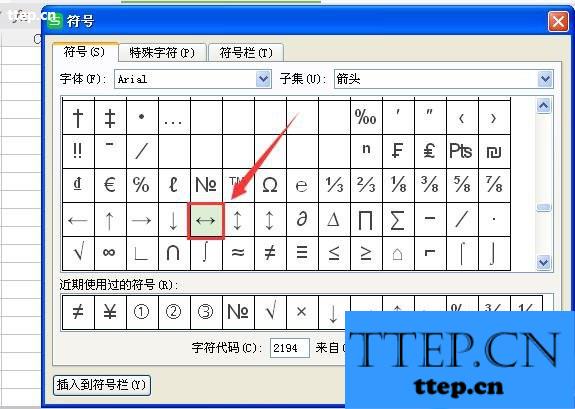
5、点击其他符号选项,弹出符号对话框,如图所示:

6、在该对话框内找到双箭头选项,如图所示:

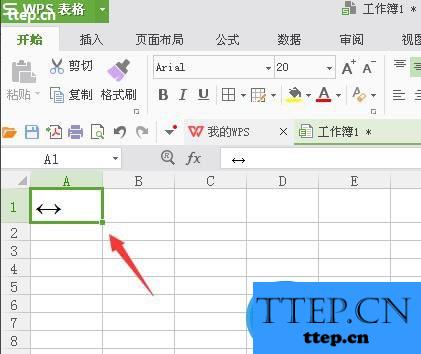
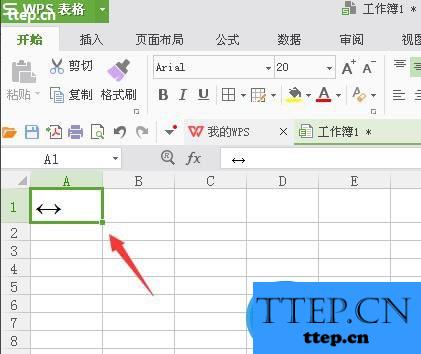
7、点击该选项,我们需要的双箭头就输入进来了,如图所示:

对于我们在遇到了需要进行这样的操作的时候,我们就可以利用到上面给你们介绍的解决方法进行处理,希望能够对你们有所帮助。
1、打开WPS表格这款软件,进入WPS表格的操作界面,如图所示:

2、在该界面内找到,插入选项,如图所示:

3、点击插入在其工具区里找到符号选项,如图所示:

4、点击符号选项,在其子级菜单里找到其他符号选项,如图所示:

5、点击其他符号选项,弹出符号对话框,如图所示:

6、在该对话框内找到双箭头选项,如图所示:

7、点击该选项,我们需要的双箭头就输入进来了,如图所示:

对于我们在遇到了需要进行这样的操作的时候,我们就可以利用到上面给你们介绍的解决方法进行处理,希望能够对你们有所帮助。
- 最近发表
- 赞助商链接
