主页 > 经验 >
sum函数数组公式出错解决方法 WPS表格SUM求和公式结果出错怎么办
sum函数数组公式出错解决方法 WPS表格SUM求和公式结果出错怎么办。我们在使用电脑的时候,总是会遇到很多的电脑难题。当我们在遇到了在办公软件中sum函数组出现了问题,那么我们应该怎么办呢?一起来看看吧。
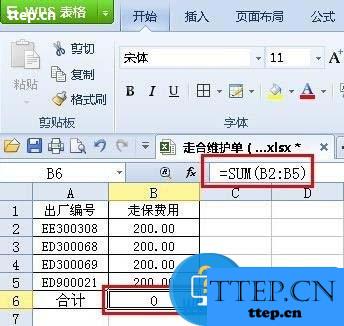
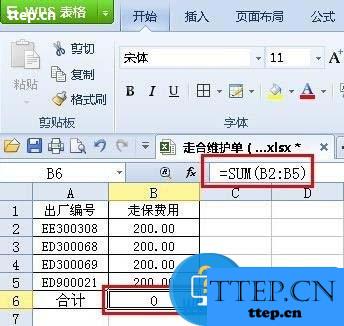
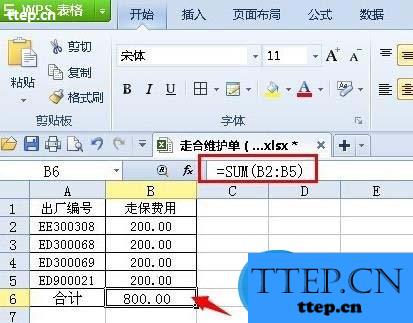
打开文件,通过函数=SUM(B2:B5),结果为0,如图:

遇到以上问题的解决办法:
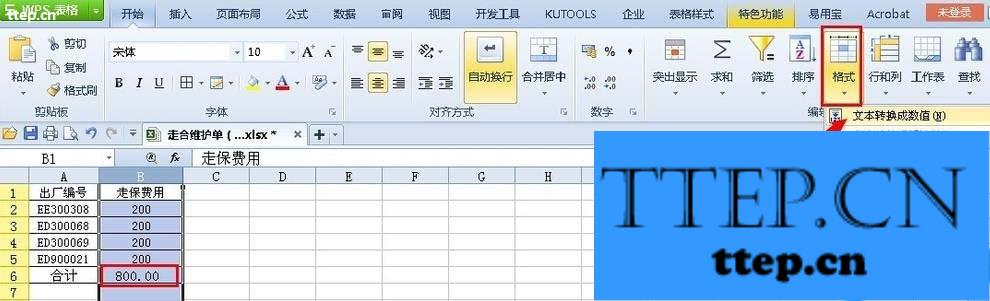
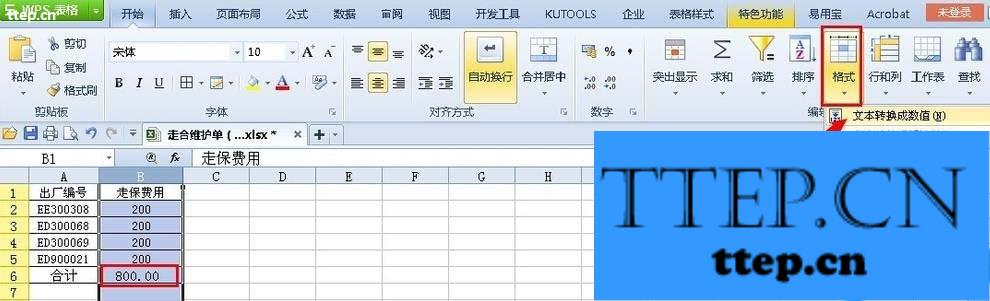
方法一:选中需要求和的列表,格式—文本转换为数值(N)即可,如图:

方法二:
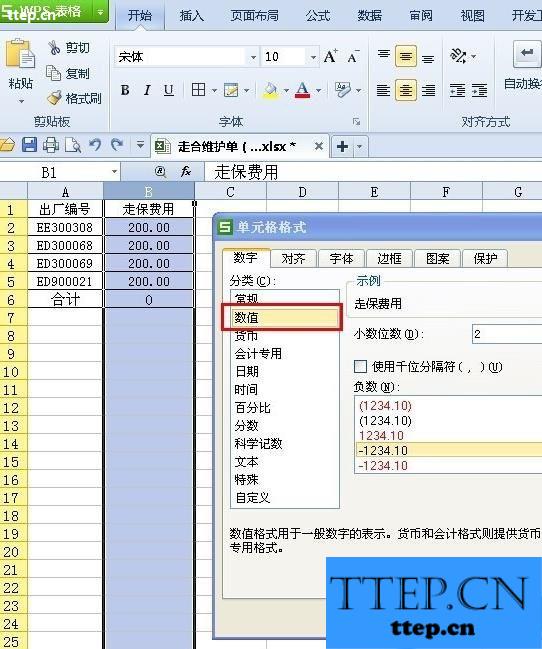
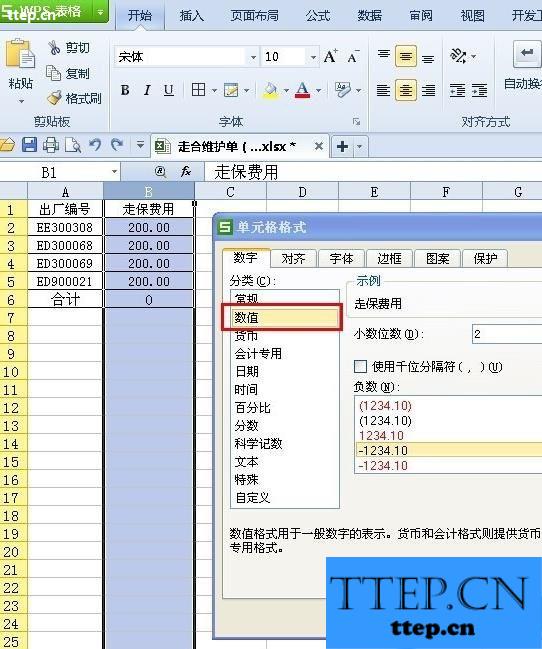
1、选中需要求和的列表,设置单元格式(O)(快捷键:Ctrl+1),选择数值,确认,如图:

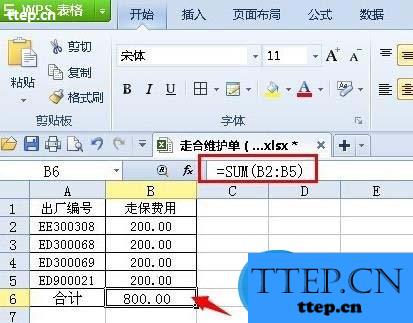
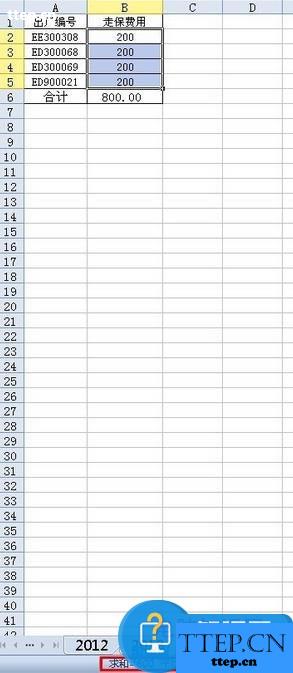
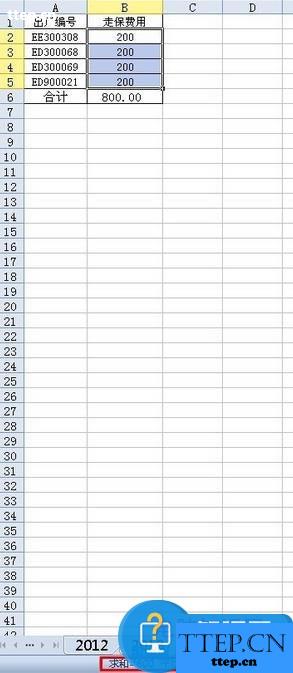
2、然后逐个鼠标双击有数值的单元格,求和就正常了,如图:

问题分析:
1、之所以出现开始求和为0的原因,是因为单元格式中不是数值造成的,因为文本是不能求和的。
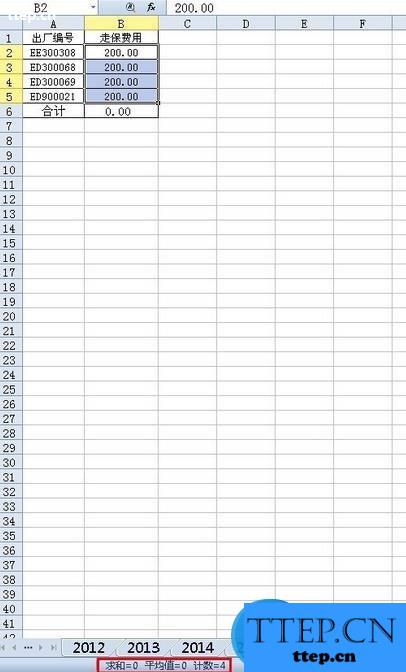
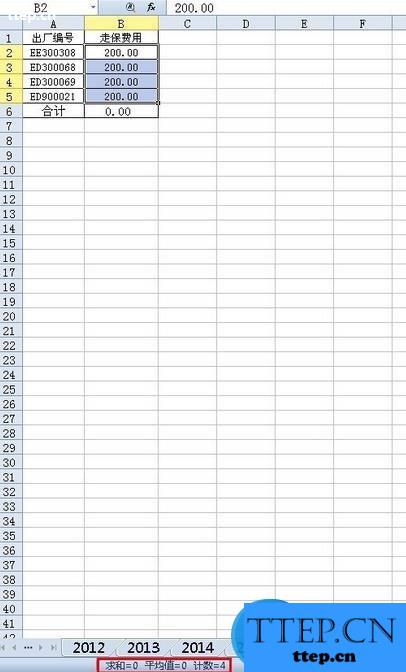
2、如何判断是文本还是数值呢,有个简单的办法,选中需要求和内容,看文档左下角相关相关信息,如果发现求和为0,以上选中内容就不是数值格式,反之则为数值。如图:


对于我们在遇到了需要进行这样的操作的时候,我们就可以利用到上面给你们介绍的解决方法进行处理,希望能够对你们有所帮助。
打开文件,通过函数=SUM(B2:B5),结果为0,如图:

遇到以上问题的解决办法:
方法一:选中需要求和的列表,格式—文本转换为数值(N)即可,如图:

方法二:
1、选中需要求和的列表,设置单元格式(O)(快捷键:Ctrl+1),选择数值,确认,如图:

2、然后逐个鼠标双击有数值的单元格,求和就正常了,如图:

问题分析:
1、之所以出现开始求和为0的原因,是因为单元格式中不是数值造成的,因为文本是不能求和的。
2、如何判断是文本还是数值呢,有个简单的办法,选中需要求和内容,看文档左下角相关相关信息,如果发现求和为0,以上选中内容就不是数值格式,反之则为数值。如图:


对于我们在遇到了需要进行这样的操作的时候,我们就可以利用到上面给你们介绍的解决方法进行处理,希望能够对你们有所帮助。
- 最近发表
- 赞助商链接
