如何给超链接添加提示 给超链接添加提示的方法 给超链接添加提示的方法
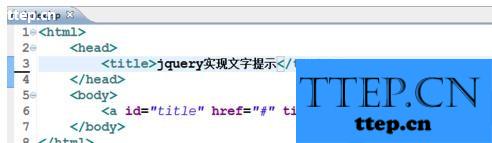
先看一下原始的超链接提示效果,代码如下:
文字提示 缺点:响应速度慢,并且不能随着鼠标的移动而移动

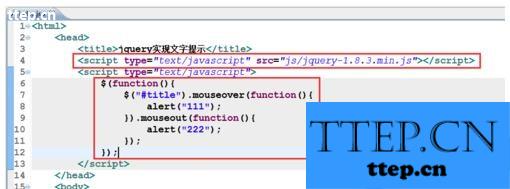
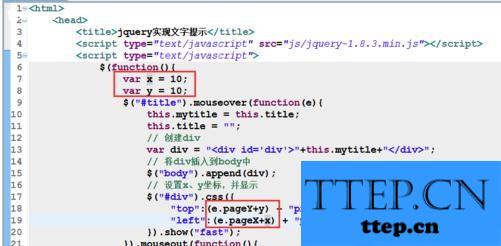
引入jquery,加入鼠标的移入移出操作

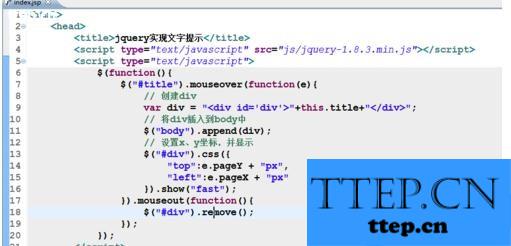
创建div,并将div加入到文档中,并设置x、y坐标,并且显示

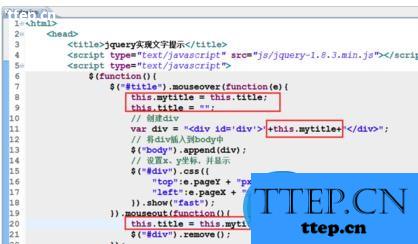
在创建对象之前,要保存好原来的title,然后清空对象的title,并在鼠标移出前,将title赋值回去

但是预览后发现效果中自制的提示离鼠标的距离太近,有时候会引起无法提示的问题,于是加入以下代码即可。

为了让提示跟着鼠标走,在加上下面一段代码

END