主页 > 经验 >
如何给页面设置链接 给页面设置链接的方法
如何给页面设置链接 给页面设置链接的方法 给页面设置链接的方法
对象链接属性
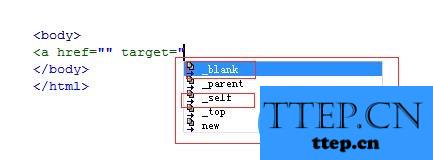
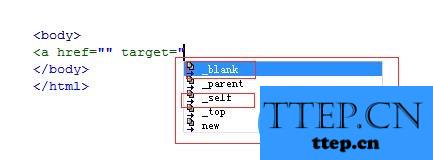
链接的打开方式,同时是由中的target决定的,其中tareget常用个的属性值有两种,target常用的有两个属性,即blank或self 。target="_blank" 表示在新窗口打开页面,target="_self"表示在当前窗口打开页面。

直接在对象上设置链接属性,如直接在target上设置或是这种方法对于页面上链接比较少是比较实用的。
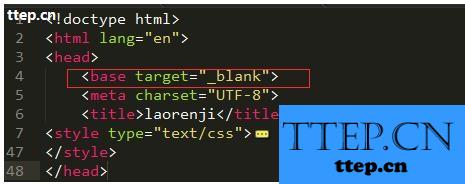
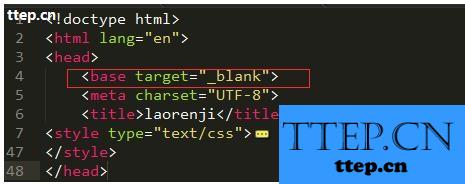
在页面之间,写入

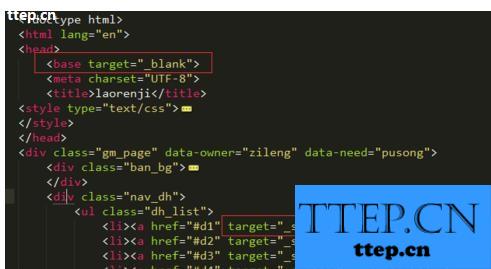
两种方式混合使用
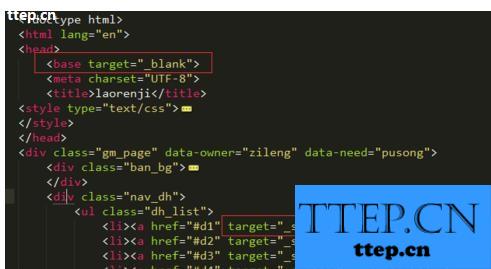
当页面上既有_blank又有_self链接时,两种方式混合起来就比较好用了。首先,我们评估下,页面上是_blank方式比较多还是_self。如果前者比较多的话,直接在页面全局上定义

END
对象链接属性
链接的打开方式,同时是由中的target决定的,其中tareget常用个的属性值有两种,target常用的有两个属性,即blank或self 。target="_blank" 表示在新窗口打开页面,target="_self"表示在当前窗口打开页面。

直接在对象上设置链接属性,如直接在target上设置或是这种方法对于页面上链接比较少是比较实用的。
在页面之间,写入

两种方式混合使用
当页面上既有_blank又有_self链接时,两种方式混合起来就比较好用了。首先,我们评估下,页面上是_blank方式比较多还是_self。如果前者比较多的话,直接在页面全局上定义

END
- 最近发表
- 赞助商链接
