主页 > 经验 >
怎么为一个div添加多个背景图片 为一个div添加多个背景图片的方
怎么为一个div添加多个背景图片 为一个div添加多个背景图片的方法 为一个div添加多个背景图片的方法
首先,我们新建一个HML页面,并准备好两张不同的背景图片。
然后,我们在htl中随便新建一个块级元素,为他设置宽高,可以写点文字。浏览器中的效果是下图这样的。

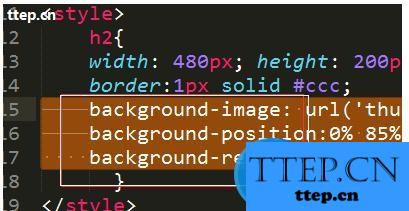
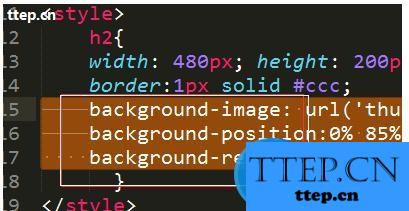
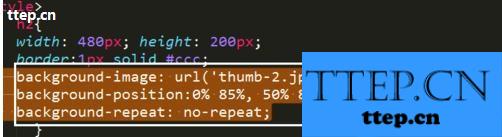
然后,我们开始为元素添加背景图片,我是将background-*这个属性分开来写的。分别是background-image,background-position,backgroud-repeat

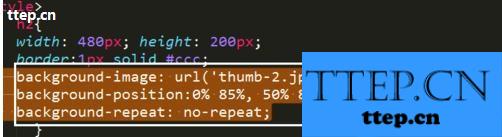
在CSS3语法里面,除了backgroud-color是唯一一个不能使用多个值的background-*元素,所以,我们以上的三个元素都可以使用多个值,两个值之间以逗号相连。

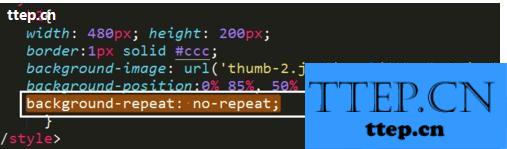
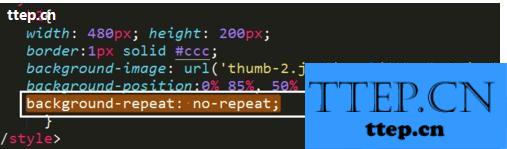
但是如果一个属性的数量,少于背景层的数量,那么这个属性就会被应用到所有的背景层上面,所以我们的backgroud-repeat只用写一个。

我们在浏览器刷新之前的页面可以看到最新的效果,两个背景图片都显示到我们的标签上。基本上是先写的图片的z-index值高

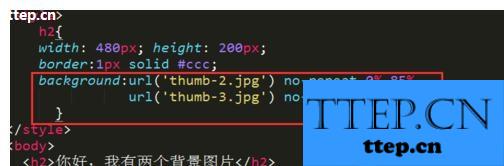
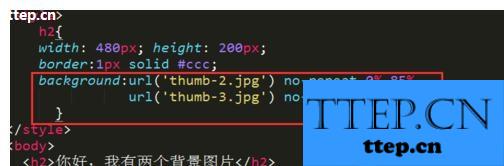
除了把这些属性分开写,我们也可以只写一个background。具体写法如下图。两个背景图片之间同样用逗号隔开。

END
首先,我们新建一个HML页面,并准备好两张不同的背景图片。
然后,我们在htl中随便新建一个块级元素,为他设置宽高,可以写点文字。浏览器中的效果是下图这样的。

然后,我们开始为元素添加背景图片,我是将background-*这个属性分开来写的。分别是background-image,background-position,backgroud-repeat

在CSS3语法里面,除了backgroud-color是唯一一个不能使用多个值的background-*元素,所以,我们以上的三个元素都可以使用多个值,两个值之间以逗号相连。

但是如果一个属性的数量,少于背景层的数量,那么这个属性就会被应用到所有的背景层上面,所以我们的backgroud-repeat只用写一个。

我们在浏览器刷新之前的页面可以看到最新的效果,两个背景图片都显示到我们的标签上。基本上是先写的图片的z-index值高

除了把这些属性分开写,我们也可以只写一个background。具体写法如下图。两个背景图片之间同样用逗号隔开。

END
- 最近发表
- 赞助商链接
