主页 > 经验 >
wps怎么在文件中增加多张空白页 WPS文档中怎么多增加一页空白页
wps怎么在文件中增加多张空白页 WPS文档中怎么多增加一页空白页。我们在使用电脑的时候,总是会遇到很多的电脑难题。当我们在遇到了需要在WPS中增加一张空白页,那么我们应该怎么操作呢?一起来看看吧。

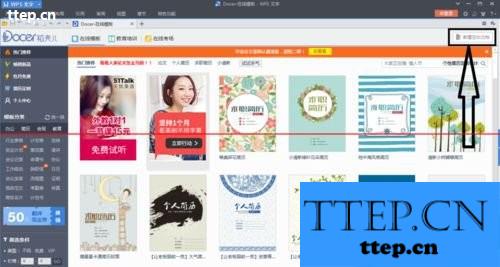
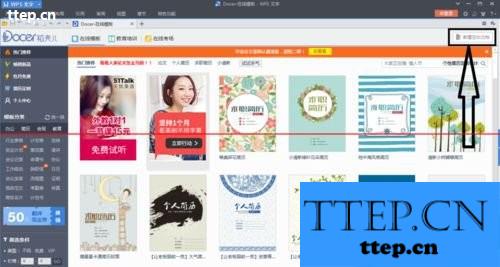
1、在电脑中找到WPS,并将其打开。

2、点击新建空白文档,进行文档创作。

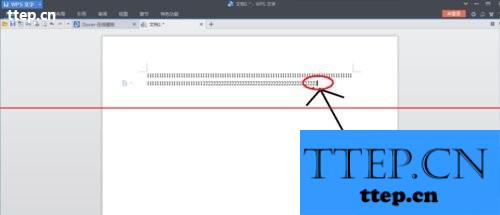
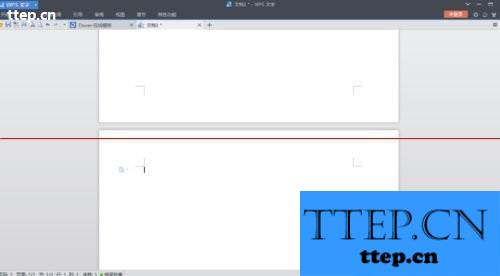
3、将光标移至想添加位置的上一页最底端。

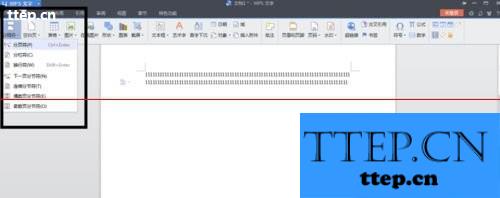
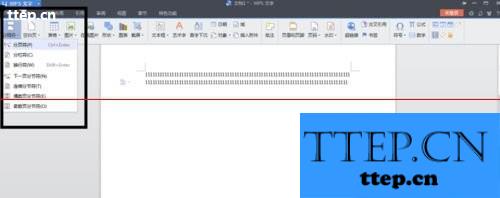
4、依次点击插入----分隔符----分页符。

5、最后就会出现另一个空白页面,达到自己的目的。

6、此方法可以多次操作,做出多个空白页面。

对于我们在遇到了需要在电脑中进行这样的操作的时候,我们就可以利用到上面给你们介绍的解决方法进行处理,希望能够对你们有所帮助。

1、在电脑中找到WPS,并将其打开。

2、点击新建空白文档,进行文档创作。

3、将光标移至想添加位置的上一页最底端。

4、依次点击插入----分隔符----分页符。

5、最后就会出现另一个空白页面,达到自己的目的。

6、此方法可以多次操作,做出多个空白页面。

对于我们在遇到了需要在电脑中进行这样的操作的时候,我们就可以利用到上面给你们介绍的解决方法进行处理,希望能够对你们有所帮助。
- 最近发表
- 赞助商链接
