主页 > 经验 >
wps如何让插入的图片可以随意移动 如何在word插入图片后可以自由
wps如何让插入的图片可以随意移动 如何在word插入图片后可以自由移动。我们在使用电脑的时候,总是会遇到很多的电脑难题。当我们在遇到了需要在WPS中图片可以随意的移动的时候,我们应该怎么操作呢?一起来看看吧。
1、当我们插入一张图片时,我们发现图片的位置只能是光标所在的位置。如果我们随意的挪动图片,要么是挪动不了,要么挪动后会对我们的文章段落产生影响。

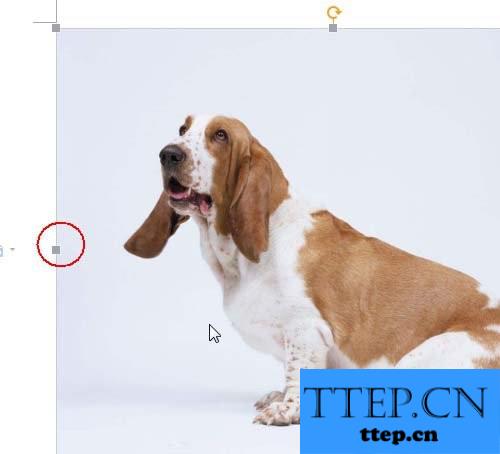
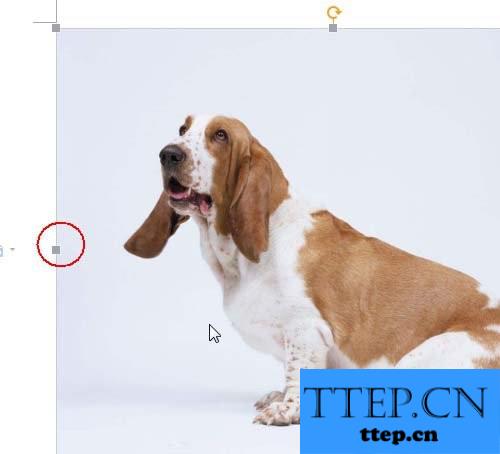
2、我们首先需要单击选中该插入的图片。点中的图片四周会出现8个小色块,这表明我们已经选中了该图片。

3、在工具栏上此时会多出一个“图片工具”,在“图片工具”的列表中我们需要找到“环绕”工具。

4、点击“环绕工具”下方的倒三角。

5、在弹出的列表选项中选择“浮于文字上方”这个选项

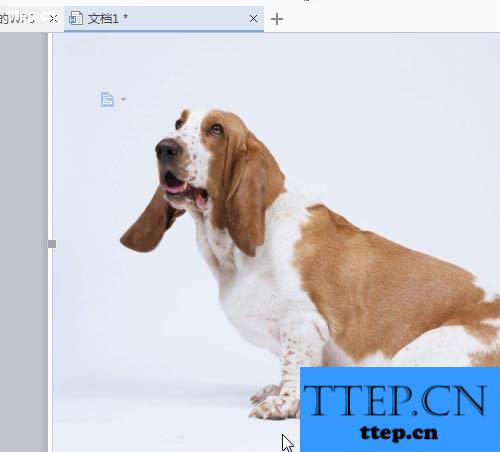
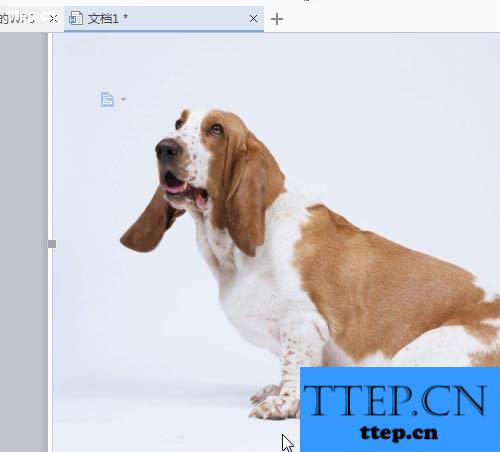
6、单击选中图片,并按住鼠标的左键对图片进行拖拽。此时是不是可以对图片进行任意的摆放了。

7、最终的效果。

对于我们在遇到了这样的难题的时候,我们就可以利用到上面给你们介绍的解决方法进行处理,希望能够对你们有所帮助。
1、当我们插入一张图片时,我们发现图片的位置只能是光标所在的位置。如果我们随意的挪动图片,要么是挪动不了,要么挪动后会对我们的文章段落产生影响。

2、我们首先需要单击选中该插入的图片。点中的图片四周会出现8个小色块,这表明我们已经选中了该图片。

3、在工具栏上此时会多出一个“图片工具”,在“图片工具”的列表中我们需要找到“环绕”工具。

4、点击“环绕工具”下方的倒三角。

5、在弹出的列表选项中选择“浮于文字上方”这个选项

6、单击选中图片,并按住鼠标的左键对图片进行拖拽。此时是不是可以对图片进行任意的摆放了。

7、最终的效果。

对于我们在遇到了这样的难题的时候,我们就可以利用到上面给你们介绍的解决方法进行处理,希望能够对你们有所帮助。
- 上一篇:什么是巧克力键盘 巧克力键盘的特点什么
- 下一篇:电脑十分卡慢是什么原因?如何解决?
- 最近发表
- 赞助商链接
