主页 > 经验 >
如何使用Win7自带画图板裁剪图片 windows自带的画图工具怎么裁剪
如何使用Win7自带画图板裁剪图片 windows自带的画图工具怎么裁剪图片大小。我们在使用电脑的时候,总是会遇到很多的电脑难题。当我们在遇到了需要使用电脑中的自带画板裁剪图片的时候,我们应该怎么办呢?一起来看看吧。
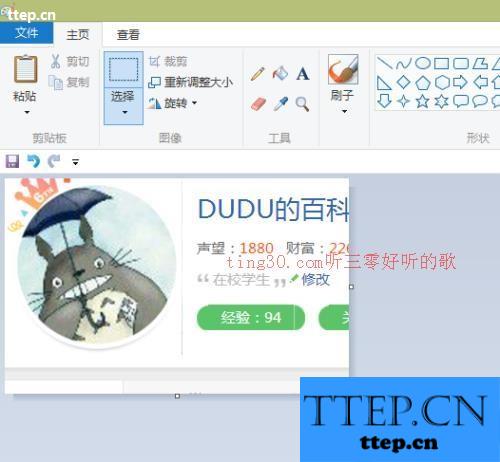
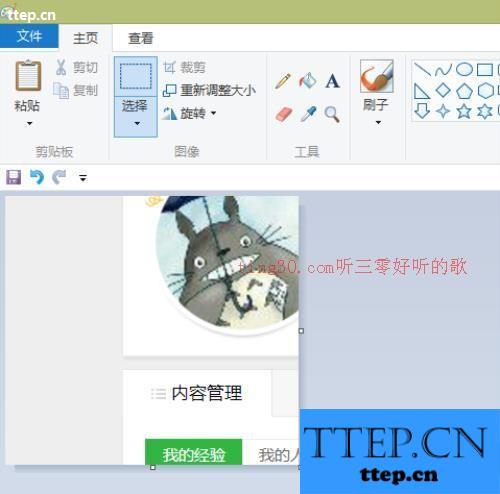
1、首先,找到自己要截取的页面,按PrtSc键截取全屏,然后打开电脑的“画图”工具,按Crtl+V粘贴到画图上

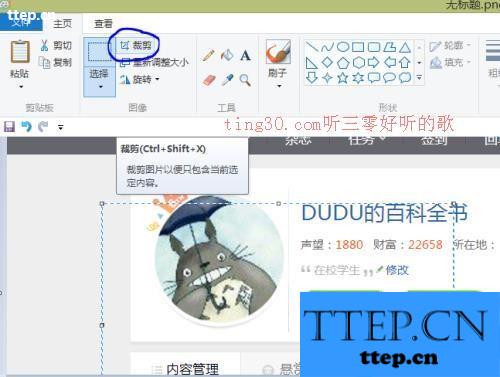
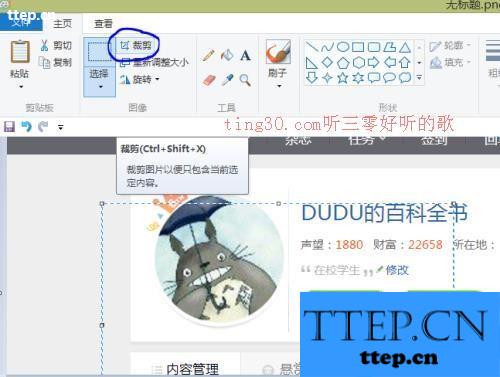
2、如图所示,然后点击选择右上角的“裁剪”
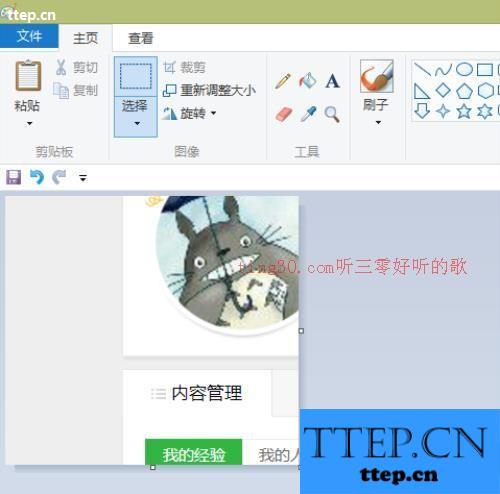
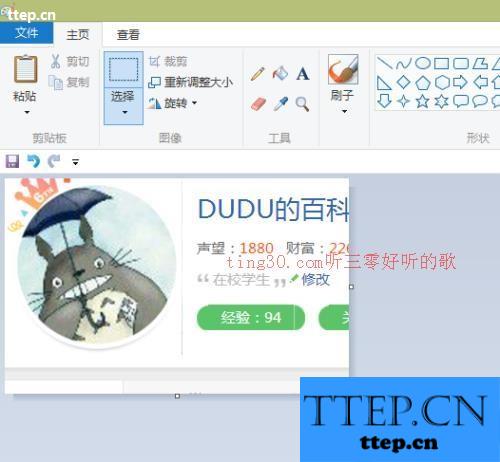
3、然后进入裁剪模式,拖动光标,选择你要剪切留下的部分

4、选好后,再次点击“裁剪”,就可以剩下所需要的部分了


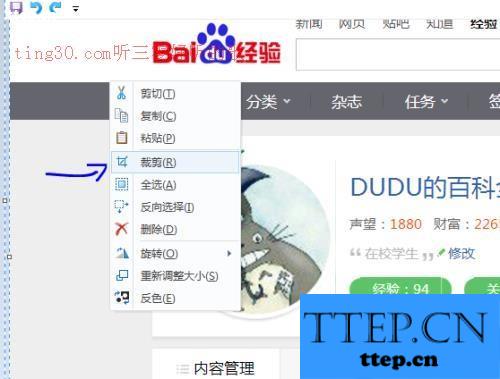
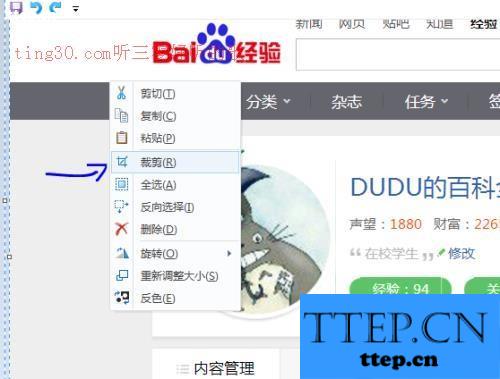
5、除了上面的的办法,还可以直接右键选择“裁剪”,后面的办法同上


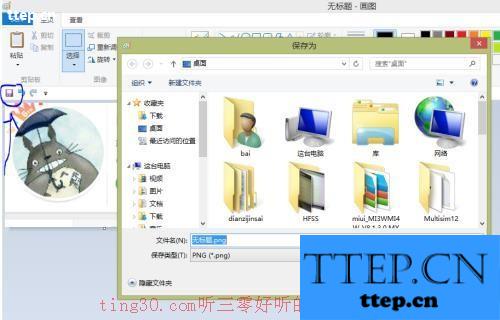
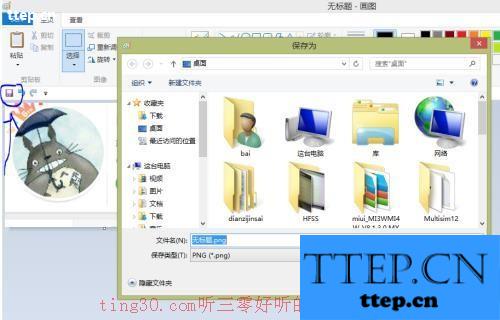
6、最后,选择右上角的保存即可了

对于我们在遇到了需要在电脑中使用画板裁剪图片的时候,我们就可以利用到上面给你们介绍的解决方法进行处理,希望能够对你们有所帮助。
1、首先,找到自己要截取的页面,按PrtSc键截取全屏,然后打开电脑的“画图”工具,按Crtl+V粘贴到画图上

2、如图所示,然后点击选择右上角的“裁剪”
3、然后进入裁剪模式,拖动光标,选择你要剪切留下的部分

4、选好后,再次点击“裁剪”,就可以剩下所需要的部分了


5、除了上面的的办法,还可以直接右键选择“裁剪”,后面的办法同上


6、最后,选择右上角的保存即可了

对于我们在遇到了需要在电脑中使用画板裁剪图片的时候,我们就可以利用到上面给你们介绍的解决方法进行处理,希望能够对你们有所帮助。
- 最近发表
- 赞助商链接
-
