主页 > 经验 >
怎么制作图片轮换效果 制作图片轮换效果的方法图解
怎么制作图片轮换效果 制作图片轮换效果的方法图解 互联网中有很多大大小小的网站,想使你的网站脱颖而出,可以使用JQuery制作图片轮换效果,为你的网页增添一抹亮色。本文小编主要介绍制作图片轮换效果的方法!
制作图片轮换效果的方法
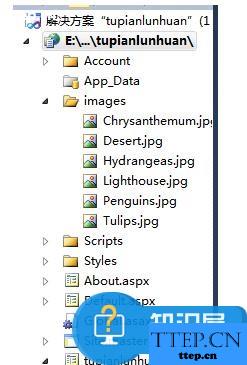
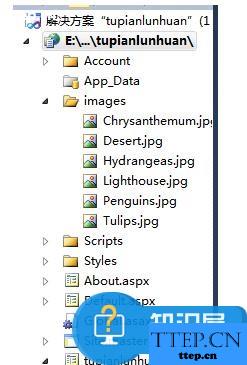
1.打开VS2010,单击“文件”》“新建”》“网站”,新建一个网站,命名为tupianlunhuan。(这个熟悉vs的应该都能做到。)新建一个文件夹images,把要进行轮换的图片都放入到这个文件夹中。

2.右键单击网站名称,新建一个“web窗体“页,命名为tupianlunhuan1.aspx。整体文档结构如下。

3.在tupianlunhuan.aspx页面的body主体中,添加一个div盒子(要设置div的id属性和class属性),用来写显示轮换图片的代码,并为图片添加超链接。

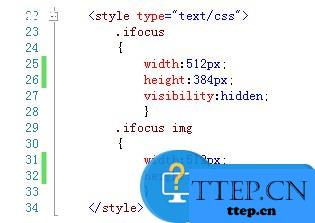
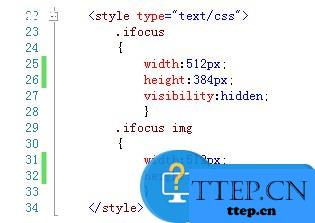
4.设置css样式。

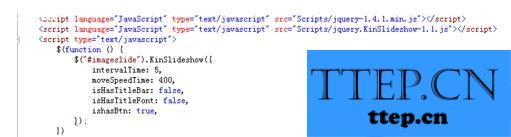
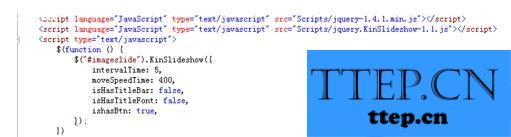
5.先导入JQuery的类库,然后再导入KinSlideshow的js文件(写好的js代码,导入了这个文件之后,我们直接调用即可,只需要设置切换参数和外观参数)。下面是完整的JQuery代码(还有很多其他参数,可以根据自己需要设置)。

6.然后保存代码,运行。

以上就是制作图片轮换效果的方法,希望可以帮助大家。
制作图片轮换效果的方法
1.打开VS2010,单击“文件”》“新建”》“网站”,新建一个网站,命名为tupianlunhuan。(这个熟悉vs的应该都能做到。)新建一个文件夹images,把要进行轮换的图片都放入到这个文件夹中。

2.右键单击网站名称,新建一个“web窗体“页,命名为tupianlunhuan1.aspx。整体文档结构如下。

3.在tupianlunhuan.aspx页面的body主体中,添加一个div盒子(要设置div的id属性和class属性),用来写显示轮换图片的代码,并为图片添加超链接。

4.设置css样式。

5.先导入JQuery的类库,然后再导入KinSlideshow的js文件(写好的js代码,导入了这个文件之后,我们直接调用即可,只需要设置切换参数和外观参数)。下面是完整的JQuery代码(还有很多其他参数,可以根据自己需要设置)。

6.然后保存代码,运行。

以上就是制作图片轮换效果的方法,希望可以帮助大家。
- 最近发表
- 赞助商链接
