主页 > 经验 >
Windows10怎么修改网页缓存文件目录 win10更改网页缓存目录技巧
Windows10怎么修改网页缓存文件目录 win10更改网页缓存目录技巧。我们在使用电脑的时候,总是会遇到很多的电脑难题。当我们在遇到了需要在Win10系统中修改网页缓存文件目录的时候,我们应该怎么办呢?一起来看看吧。
Win10系统更改缓存目录方法:
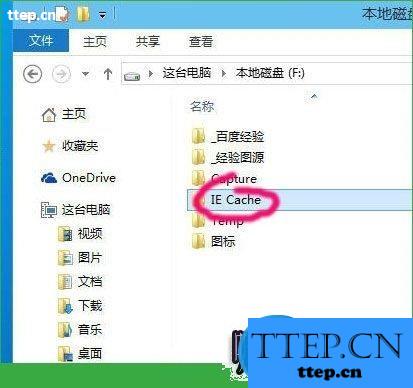
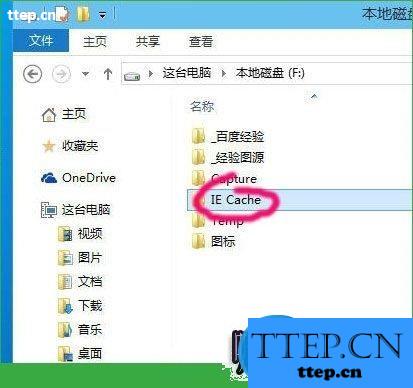
首先给IE缓存安个家,在其他驱动器新建一个用于存放IE缓存的文件夹。

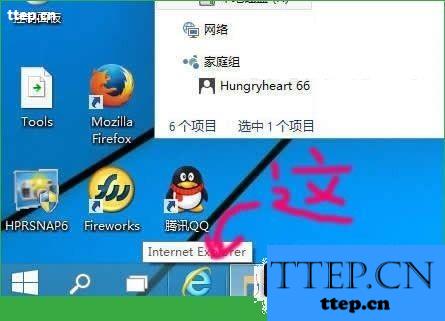
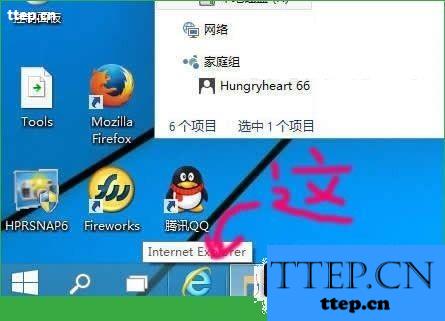
点击任务栏上的IE图标,打开IE浏览器。如果你解锁了,请在开始菜单里找。

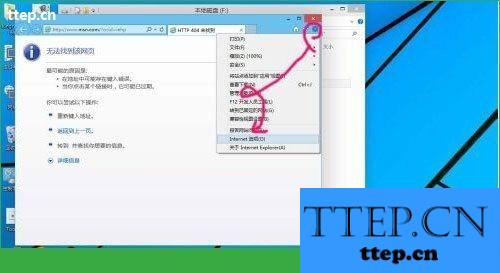
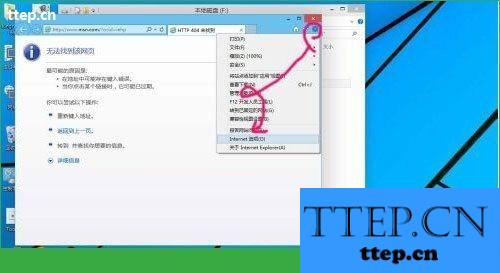
点击设置按钮,选择“Internet选项”。

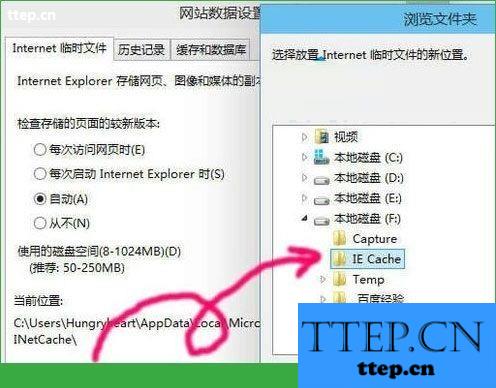
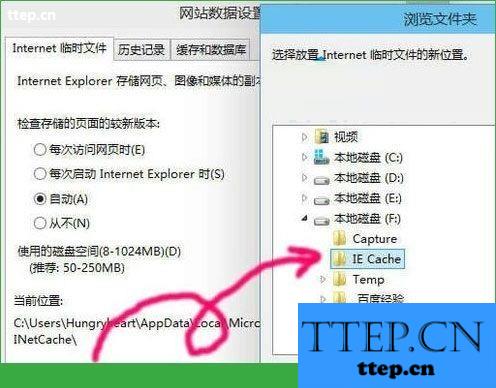
再点击右下方的“设置”。

猛点“移动文件夹”。
选择IE缓存的新家,就是刚才新建文件夹的位置,确定。

搬新家了,设定缓存目录的大小,点击确定后保存设置。

对于我们在遇到了需要在Win10系统中进行这样的设置的时候,我们就可以利用到上面给你们介绍的解决方法进行处理,希望能够对你们有所帮助。
Win10系统更改缓存目录方法:
首先给IE缓存安个家,在其他驱动器新建一个用于存放IE缓存的文件夹。

点击任务栏上的IE图标,打开IE浏览器。如果你解锁了,请在开始菜单里找。

点击设置按钮,选择“Internet选项”。

再点击右下方的“设置”。

猛点“移动文件夹”。
选择IE缓存的新家,就是刚才新建文件夹的位置,确定。

搬新家了,设定缓存目录的大小,点击确定后保存设置。

对于我们在遇到了需要在Win10系统中进行这样的设置的时候,我们就可以利用到上面给你们介绍的解决方法进行处理,希望能够对你们有所帮助。
- 最近发表
- 赞助商链接
