主页 > 经验 >
WPS2016怎么生成目录 WPS2016目录生成教程
WPS2016怎么生成目录 WPS2016目录生成教程。在上周中,由于工作需要,要为自己的doc文档添加目录,我使用了最新的wps来完成。下面就把wps如何自动生成目录的过程用图文形式记录下来。

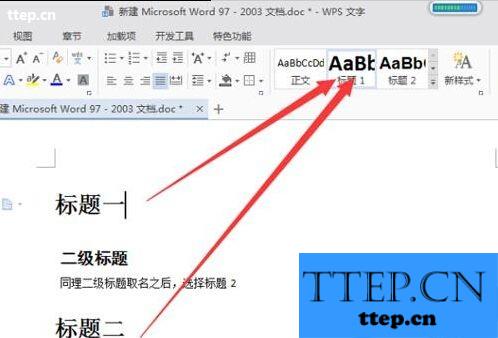
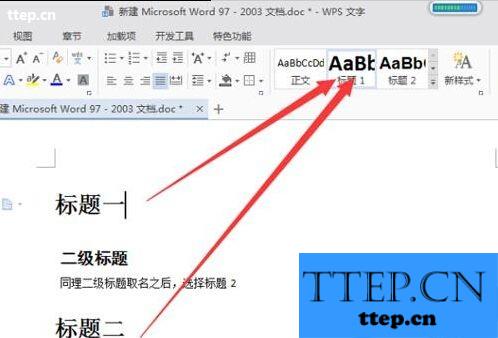
1、首先,要做的是标题要规范。同一等级的标题,字体规范一样。比如在命名标题一、标题二的时候选择工具栏上的标题1规范。

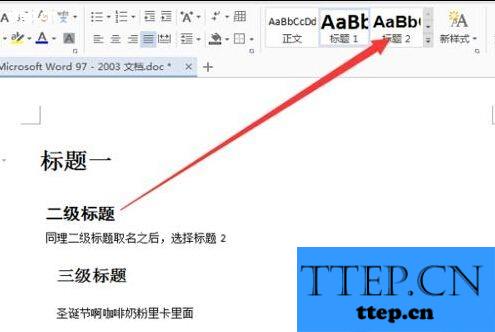
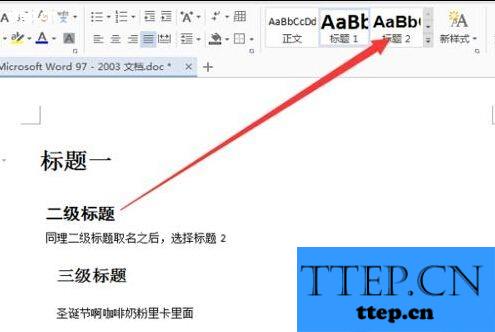
2、同理,下一等级的子标题也要做到相同规范。如图,二级标题选择工具栏上的标题二。依次类推,有多级标题,就这么进行下去就可以了。

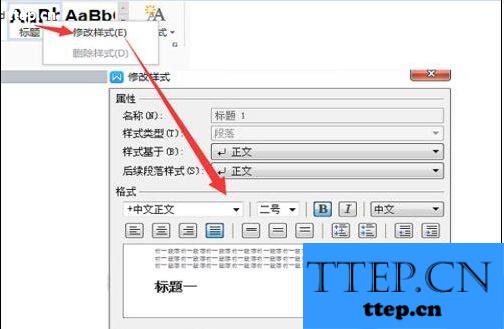
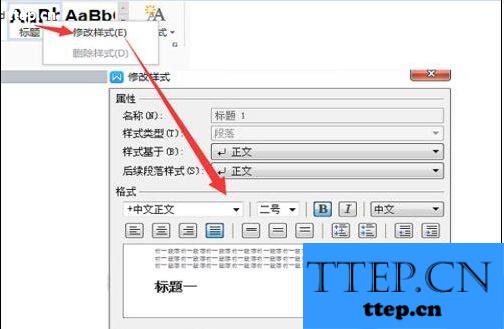
3、工具栏上的标题规范是有默认字体和大小的,如果想要自己设置标题字体和大小。如图,可以把鼠标放到标题规范上,点击右键,选择修改样式,在弹出的窗口中进行修改就可以了。

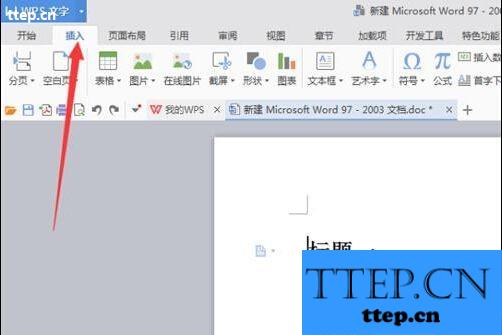
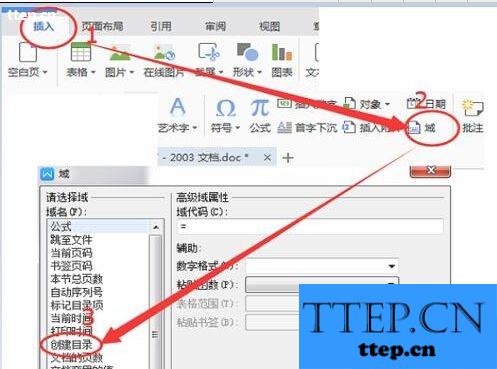
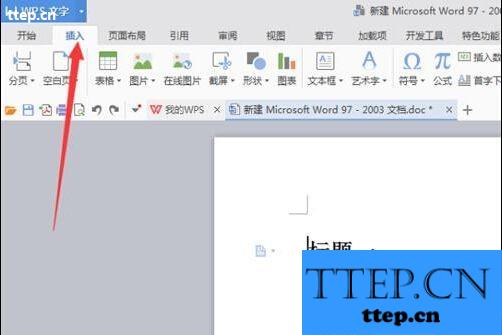
4、做好上面的标题规范之后,那么就到自动添加目录的操作了。如图选择插入选项。

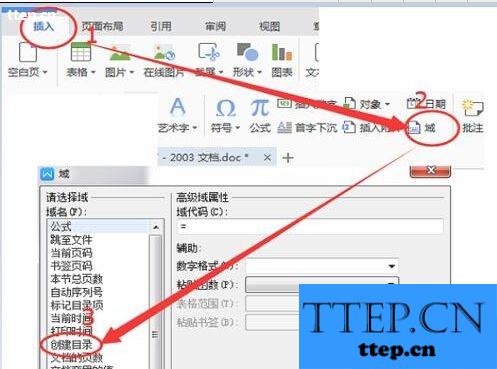
5、光标停在首页的顶部。选择插入之后,选择域,然后创建目录。可以在创建目录的界面中进行一些设置,但是如果没什么特殊要求的话,默认就可以了。点击确定。

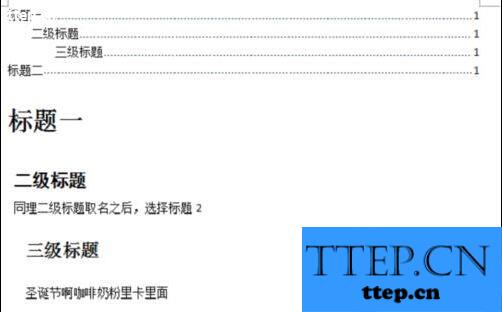
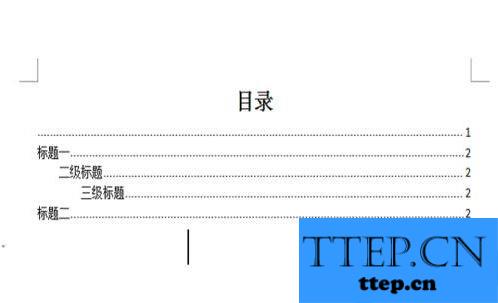
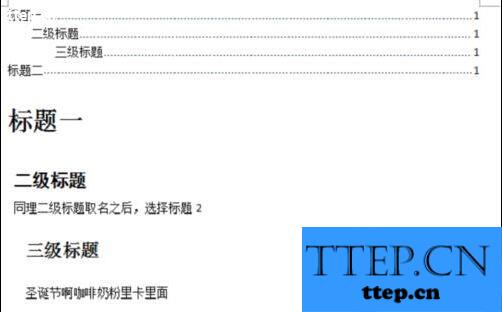
6、如图所示,这是上面操作自动生成的目录,完成后的效果,是不是灰常的简单。

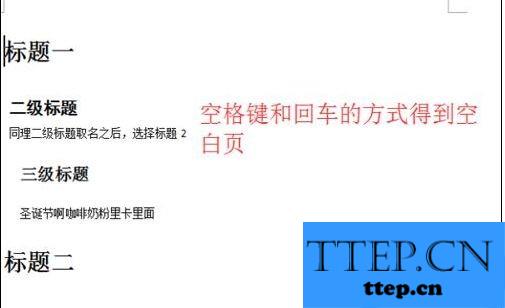
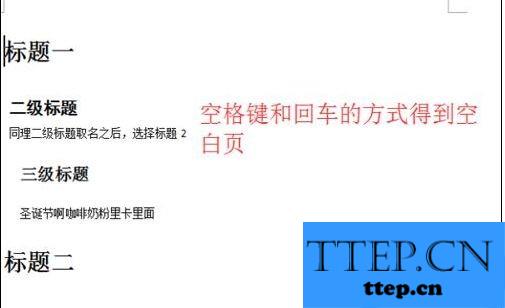
7、但是目录和正文混在一起的显示效果是非常不好的。所以一般我们会把光标停在一张空白页上,在空白页上创建目录。那么如何把首页或者某一页变成空白页。
方法一:按空格或者回车键,让退出位置变成空白页。

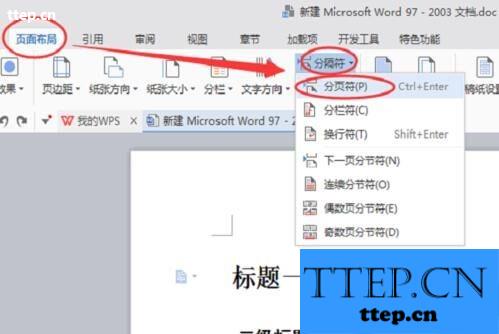
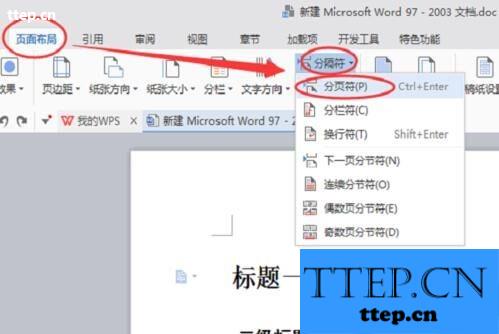
方法二:点击页面布局——分隔符——分页符。这样光标的前一页就成了空白页。然后再在空白中:插入——域——创建目录——确定,就可以了。

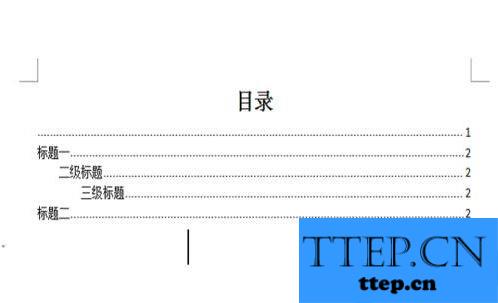
8、当然要快速的插入一页空白页,就要使用快捷键的方式。ctrl+enter。就可以快速得到一页空白页了。最后效果如图,你会看到正文显示的页码都变成了2.证明已经分开了。图中目录两个字是自己加的而不是生成的。

注意事项:
这是wps上的操作,word上没试过。

1、首先,要做的是标题要规范。同一等级的标题,字体规范一样。比如在命名标题一、标题二的时候选择工具栏上的标题1规范。

2、同理,下一等级的子标题也要做到相同规范。如图,二级标题选择工具栏上的标题二。依次类推,有多级标题,就这么进行下去就可以了。

3、工具栏上的标题规范是有默认字体和大小的,如果想要自己设置标题字体和大小。如图,可以把鼠标放到标题规范上,点击右键,选择修改样式,在弹出的窗口中进行修改就可以了。

4、做好上面的标题规范之后,那么就到自动添加目录的操作了。如图选择插入选项。

5、光标停在首页的顶部。选择插入之后,选择域,然后创建目录。可以在创建目录的界面中进行一些设置,但是如果没什么特殊要求的话,默认就可以了。点击确定。

6、如图所示,这是上面操作自动生成的目录,完成后的效果,是不是灰常的简单。

7、但是目录和正文混在一起的显示效果是非常不好的。所以一般我们会把光标停在一张空白页上,在空白页上创建目录。那么如何把首页或者某一页变成空白页。
方法一:按空格或者回车键,让退出位置变成空白页。

方法二:点击页面布局——分隔符——分页符。这样光标的前一页就成了空白页。然后再在空白中:插入——域——创建目录——确定,就可以了。

8、当然要快速的插入一页空白页,就要使用快捷键的方式。ctrl+enter。就可以快速得到一页空白页了。最后效果如图,你会看到正文显示的页码都变成了2.证明已经分开了。图中目录两个字是自己加的而不是生成的。

注意事项:
这是wps上的操作,word上没试过。
- 上一篇:简图是什么 简图怎么用
- 下一篇:赶集生活如何拼车 玩转拼车赶集
- 最近发表
- 赞助商链接
