主页 > 经验 >
如何使用百度搜索风云榜的定制榜单 百度搜索风云榜定制榜单使用
如何使用百度搜索风云榜的定制榜单 百度搜索风云榜定制榜单使用教程。百度网站中有一个栏目是搜索风云榜,在这个栏目中有各种类别的搜索排行信息。我们也可以从从这些榜单中找到自己需要的,定制自己的榜单来放置在自己的网站的页面中。下面小编就来介绍一下如何定制榜单和如何在自己的网页中插入榜单。
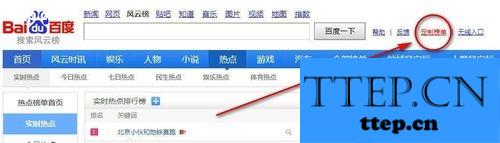
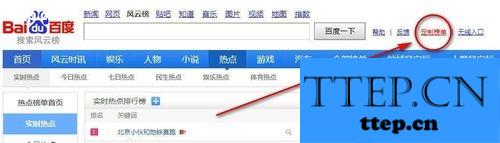
首先打开百度首页,进入新闻栏目,点击【搜索风云榜】。也可以搜索【搜索风云榜】的关键字进入该栏目内容。

进入搜索风云榜后,点击右侧的定制榜单。

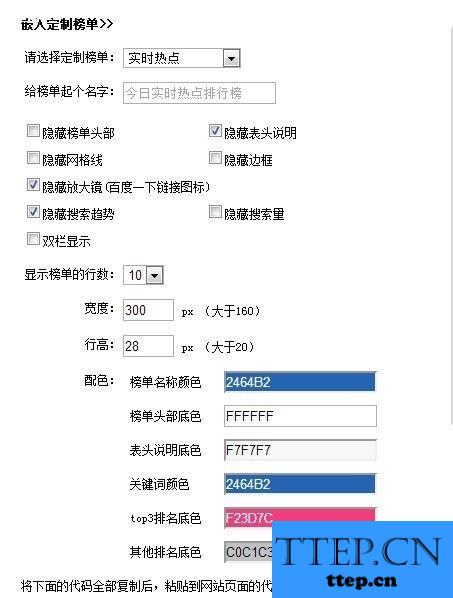
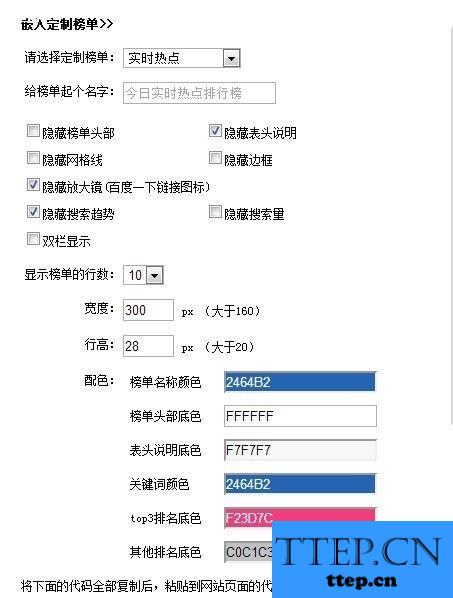
在嵌入定制榜单页面中,可以对自己的榜单进行各种设置,包括边框、颜色等。

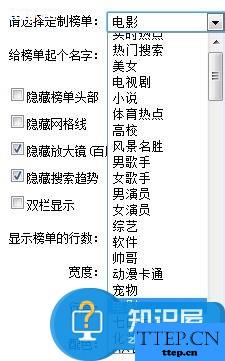
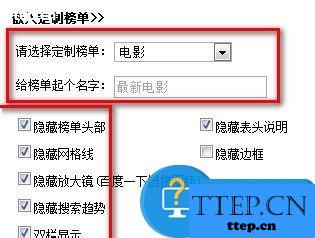
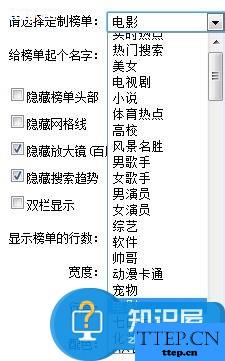
我们先来选择自己榜单的类别,可以选择的类别有很多。

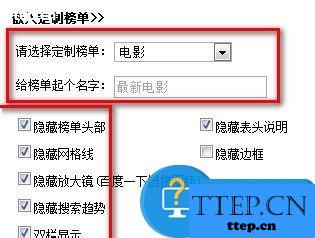
然后再起一个榜单的名字,设置边框等显示方式内容。

在设置过程中可以在页面中实时预览到定制的榜单显示的内容。

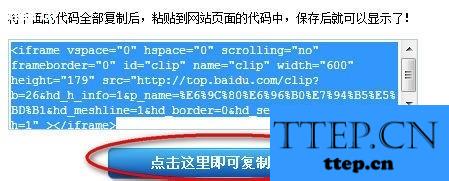
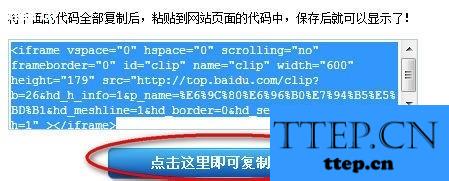
设置完成后,点击页面下方的【点击这里即可复制代码】。

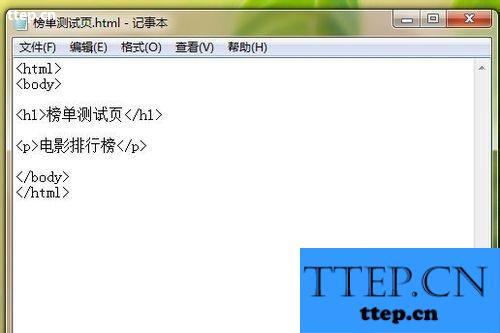
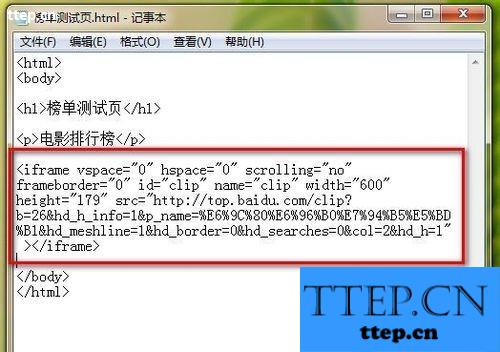
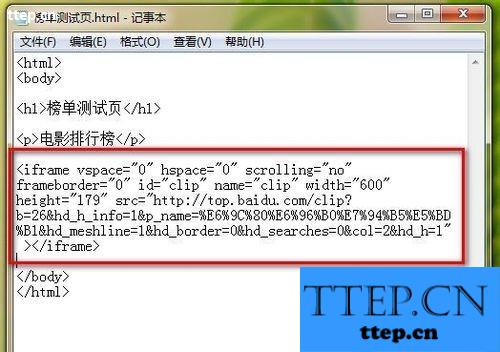
打开一个测试页面,在模块中粘贴刚才复制的排行榜代码。


打开我们的测试页面,就可以在页面中看到刚才定制的榜单了。

首先打开百度首页,进入新闻栏目,点击【搜索风云榜】。也可以搜索【搜索风云榜】的关键字进入该栏目内容。

进入搜索风云榜后,点击右侧的定制榜单。

在嵌入定制榜单页面中,可以对自己的榜单进行各种设置,包括边框、颜色等。

我们先来选择自己榜单的类别,可以选择的类别有很多。

然后再起一个榜单的名字,设置边框等显示方式内容。

在设置过程中可以在页面中实时预览到定制的榜单显示的内容。

设置完成后,点击页面下方的【点击这里即可复制代码】。

打开一个测试页面,在模块中粘贴刚才复制的排行榜代码。


打开我们的测试页面,就可以在页面中看到刚才定制的榜单了。

- 最近发表
- 赞助商链接
