主页 > 经验 >
QQ空间相册如何设置访问权限 QQ空间相册访问权限设置教程
QQ空间相册如何设置访问权限 QQ空间相册访问权限设置教程。基于现在网络骗子越来越多,很多朋友尤其是美眉们不敢轻易暴露自己的照片,可有时候想在空间分享给好友或者亲爱的他看,又怕陌生人看到怎么办呢?当然是设置QQ空间相册访问权限啦!你可以指定只有某些人可以看你的相册,也可以设置问题,比如:我的名字是什么?这样陌生人就无法看到你的相册啦!接下来小编交给大家如何设置相册权限。
步骤:
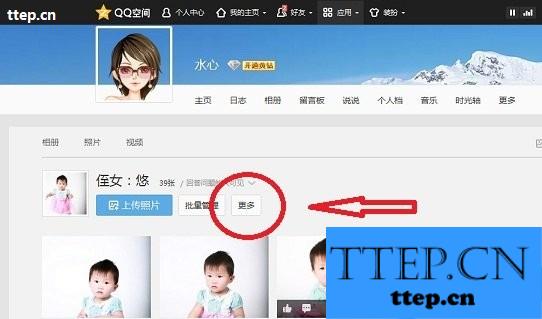
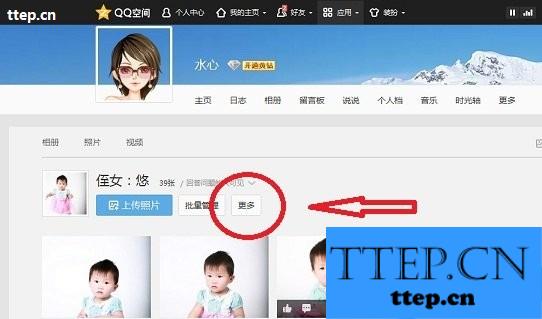
1、打开要设置的相册,点击【更多】

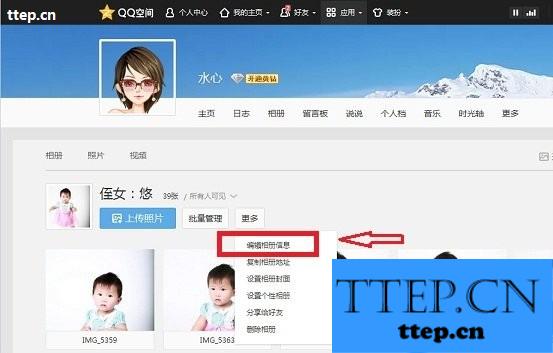
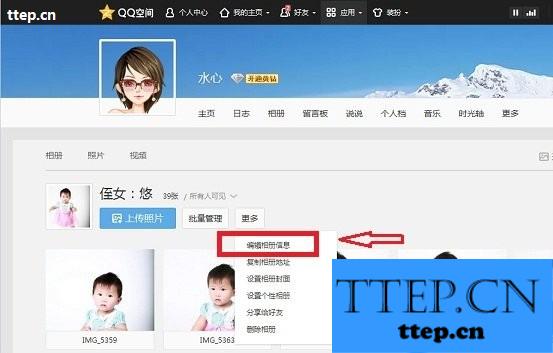
2、点击【编辑相册信息】

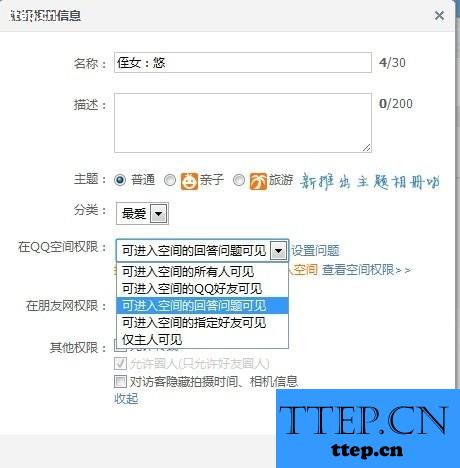
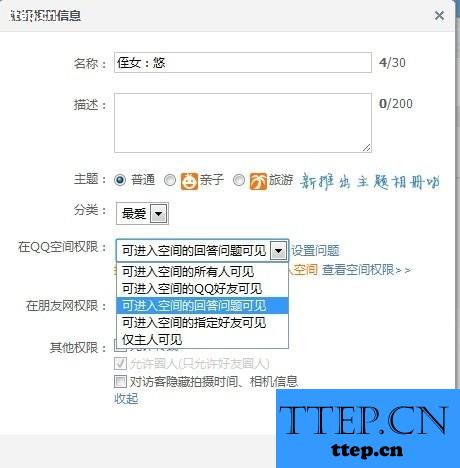
3、这个界面就是设置界面了,有很多种可以选择哦


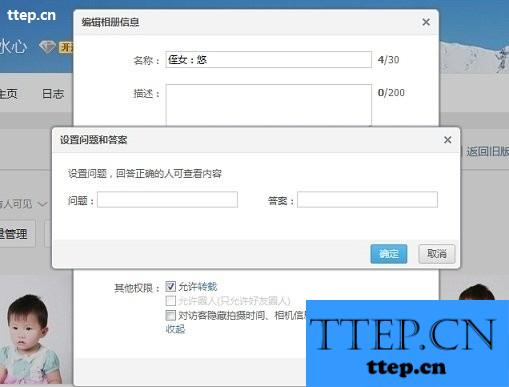
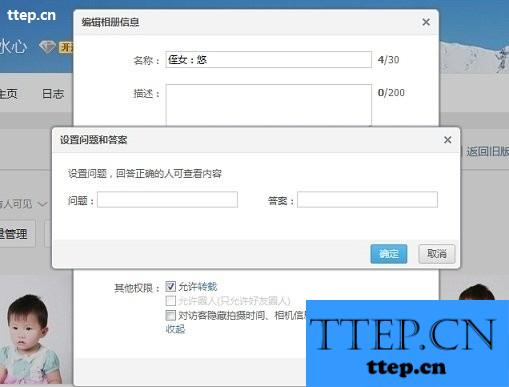
4、以设置问题为例介绍,点击【】,输入你自定义的问题就行了。这个问题答案没有要求哦。比如:问题,123。答案,哈哈。这样也可以哦,想看你相册的人必须要来找你要答案,你就可以选择让不让他看啦!点击【确定】就可以啦

5、现在回到相册首页,你就会看到加密的相册右下角有一个锁形标志,这就加密成功啦,点击它还可以继续查看修改权限哦。

步骤:
1、打开要设置的相册,点击【更多】

2、点击【编辑相册信息】

3、这个界面就是设置界面了,有很多种可以选择哦


4、以设置问题为例介绍,点击【】,输入你自定义的问题就行了。这个问题答案没有要求哦。比如:问题,123。答案,哈哈。这样也可以哦,想看你相册的人必须要来找你要答案,你就可以选择让不让他看啦!点击【确定】就可以啦

5、现在回到相册首页,你就会看到加密的相册右下角有一个锁形标志,这就加密成功啦,点击它还可以继续查看修改权限哦。

- 最近发表
- 赞助商链接
