主页 > 经验 >
怎么创建网页快捷方式 网页怎么创建桌面快捷方式
怎么创建网页快捷方式 网页怎么创建桌面快捷方式。我们桌面的图标都是快捷方式,可以让我们更加方便的去打开。那么我们应该怎么创建网页的快捷方式呢?一起来看看吧。
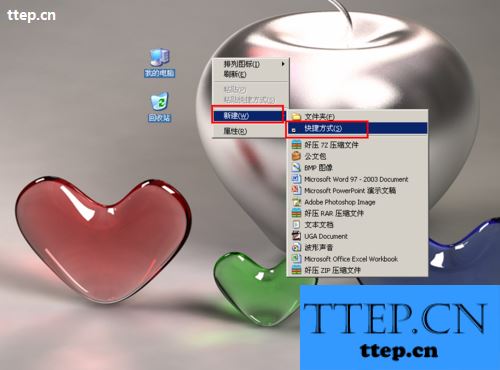
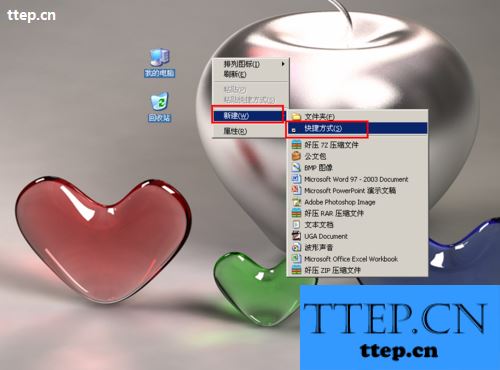
先关闭或者打开所有的窗口,然后在桌面上点击鼠标右键,之后在弹出的右键菜单中依次选择:“新建”----->“快捷方式”

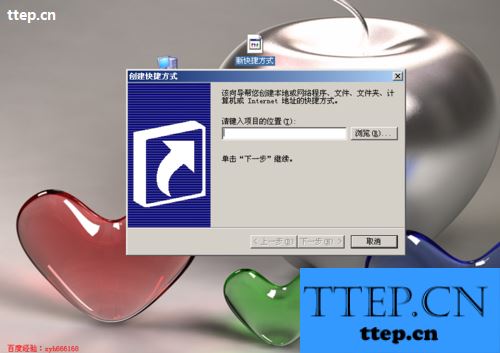
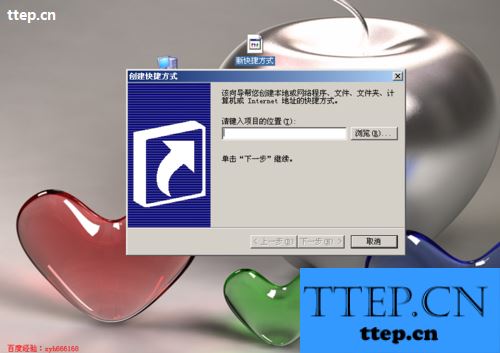
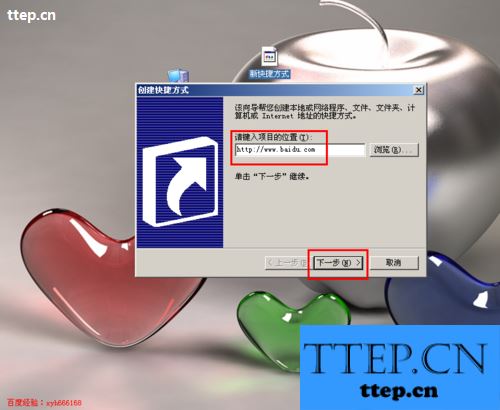
点击快捷方式后,就打开如下图所示的“创建快捷方式”向导,我们按照这个向导就可以顺利方便的新建我们的快捷方式

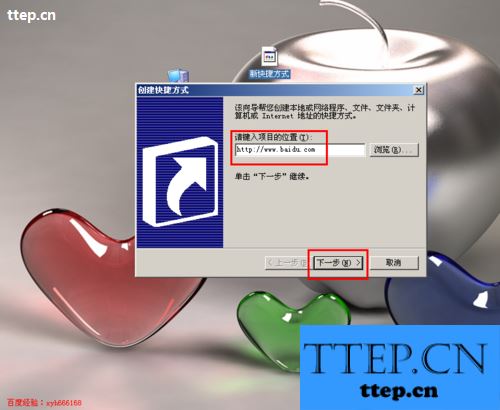
这里小编以百度主页为例来说明,在输入框中直接输入http://www.baiduttep.cn,然后点击下面的“下一步”按钮

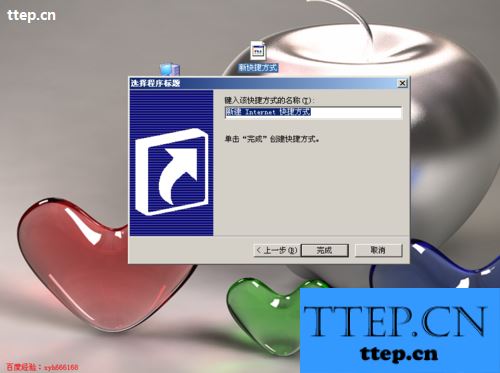
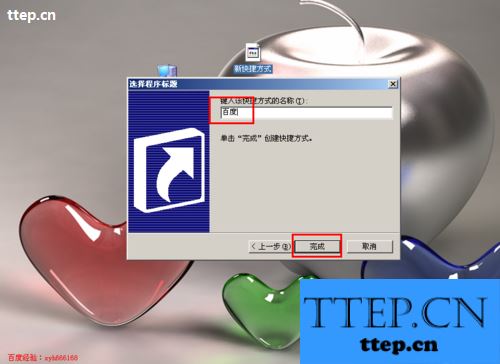
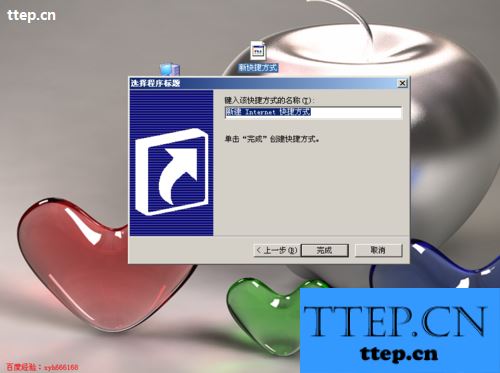
至此快捷方式基本设置完成,但是默认的快捷方式显示的名称是“新建 Internet 快捷方式”

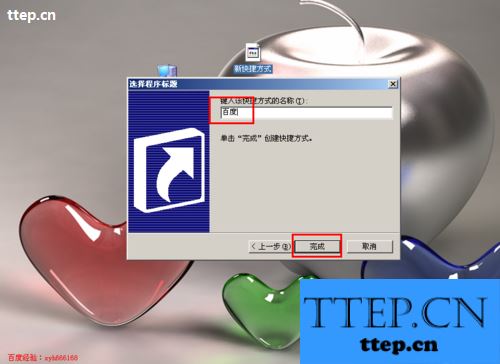
将“新建 Internet 快捷方式”改为百度,然后点击右下方的“完成”,这样就完成了快捷方式的创建

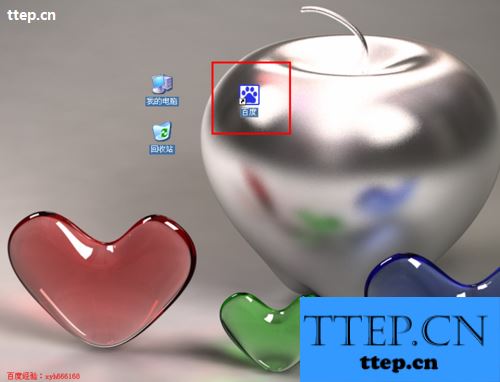
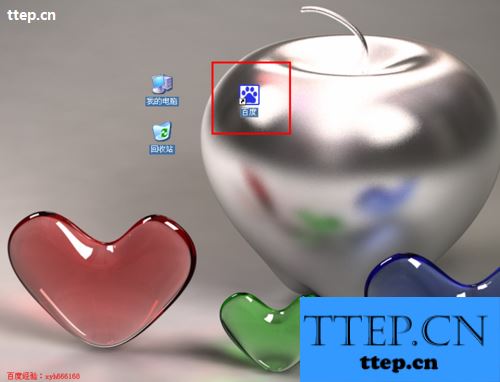
回到桌面中,可以看到桌面已经多了一个名为“百度”的快捷方式

创建网页的快捷方法就是这么的简单,希望可以帮到好更多的需要解决这一问题的网友们。
先关闭或者打开所有的窗口,然后在桌面上点击鼠标右键,之后在弹出的右键菜单中依次选择:“新建”----->“快捷方式”

点击快捷方式后,就打开如下图所示的“创建快捷方式”向导,我们按照这个向导就可以顺利方便的新建我们的快捷方式

这里小编以百度主页为例来说明,在输入框中直接输入http://www.baiduttep.cn,然后点击下面的“下一步”按钮

至此快捷方式基本设置完成,但是默认的快捷方式显示的名称是“新建 Internet 快捷方式”

将“新建 Internet 快捷方式”改为百度,然后点击右下方的“完成”,这样就完成了快捷方式的创建

回到桌面中,可以看到桌面已经多了一个名为“百度”的快捷方式

创建网页的快捷方法就是这么的简单,希望可以帮到好更多的需要解决这一问题的网友们。
- 最近发表
- 赞助商链接
