TTEP.CN > 软件 >
Word2010的OpenType高级功能无法设置,怎么办?
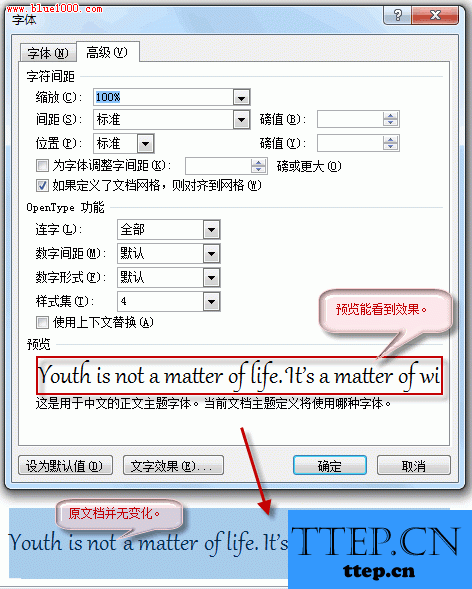
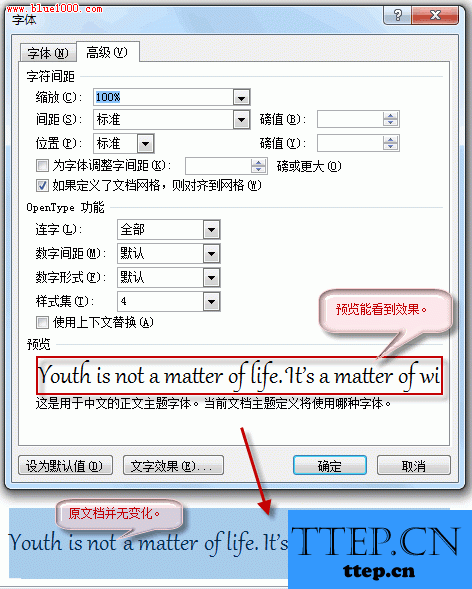
据说word2010支持OpenType字体功能,就装了Word 2010想感受下OpenType字体的漂亮效果。 但是不管我在“字体”对话框的“高级”选项卡中怎么设置OpenType字体效果都不起作用。设置过程及预览都正常,但是确定后,文档中的字体却没有发生任何变化。郁闷。

错误排查:
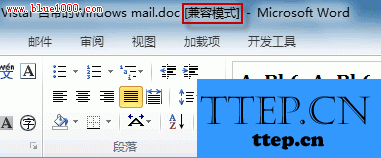
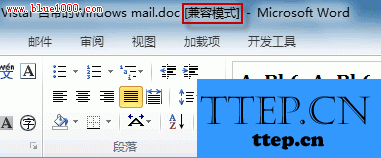
1.先确认当前 Word 是否以兼容方式运行。

如果以兼容方式运行,OpenType高级功能默认是被禁止的哦

2.如果不是兼容模式,则检查一下OpenType字体样式功能是否被禁用了。
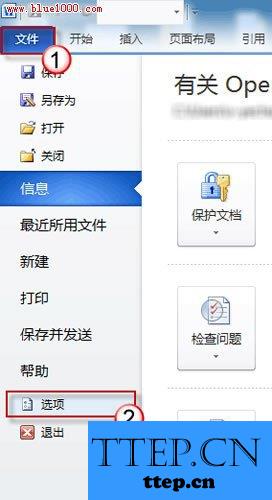
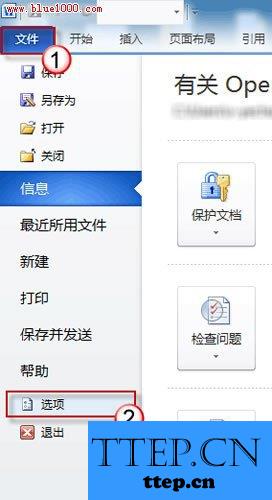
点击“文件”选项卡,然后点击“选项”。

在“Word 选项”窗口,切换到“高级”。将右侧滚动条拉至最下,打开“版式选项”。

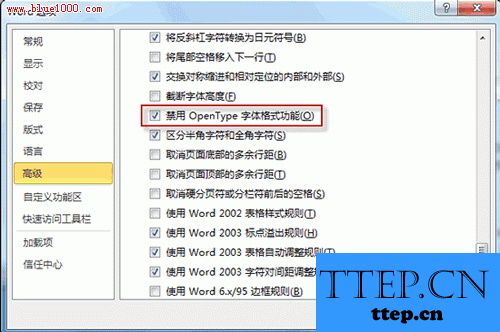
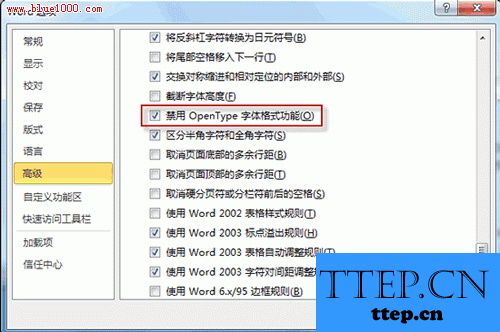
确认是否选择了“禁用OpenType字体样式功能”。如果被禁用,去掉选择框中的勾,然后按“确定”退出。

看看OpenType华丽丽的效果:


错误排查:
1.先确认当前 Word 是否以兼容方式运行。

如果以兼容方式运行,OpenType高级功能默认是被禁止的哦

2.如果不是兼容模式,则检查一下OpenType字体样式功能是否被禁用了。
点击“文件”选项卡,然后点击“选项”。

在“Word 选项”窗口,切换到“高级”。将右侧滚动条拉至最下,打开“版式选项”。

确认是否选择了“禁用OpenType字体样式功能”。如果被禁用,去掉选择框中的勾,然后按“确定”退出。

看看OpenType华丽丽的效果:

- 最近发表
- 赞助商链接
