TTEP.CN > 软件 >
powerpoint环形箭头如何做 ppt制作环形箭头的图文教程
powerpoint环形箭头如何做 ppt制作环形箭头的图文教程 我们在制作ppt演示文稿的时候,可能需要在其中加入一些循环箭头的效果,那么,你知道怎样制作循环箭头图形吗?下面就让小编告诉大家在ppt中怎样制作循环箭头图形,希望小编整理的资料对大家有帮助。
为了更好的对齐,我们在打开网格和参考线。

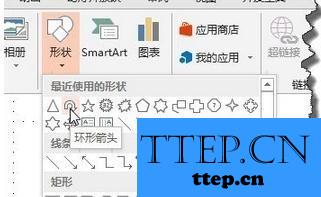
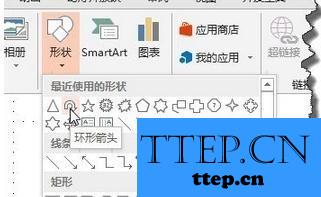
在”插入“选项卡中我们选择”环形箭头“对象。

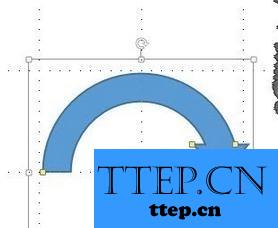
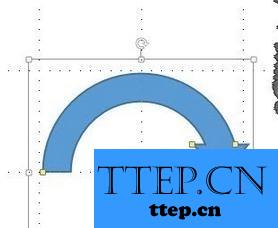
我们按住ctrl+shift绘制一个半圆形的箭头。

再在"插入”形状中选择“三角形"对象。

按shift不动绘制一个正三角形。并将它一个角点大致对到圆形箭头的中心位置。

将箭头置于顶层,操作如图所示。

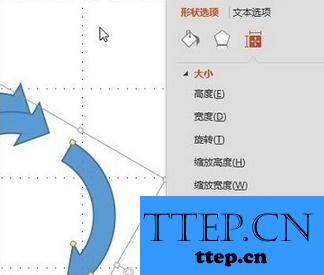
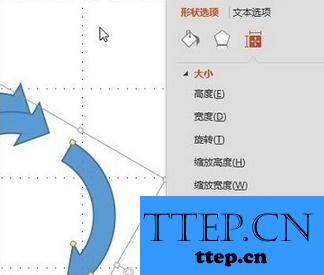
将箭头调整为如图位置,这样我大致将箭头调整为120度。

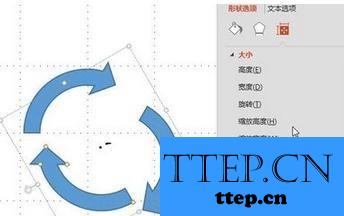
如图所示,复制出三个同样的图形。

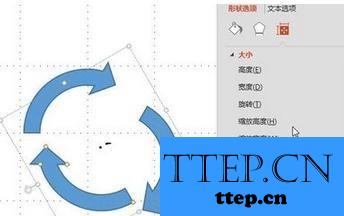
将其中一个箭头旋转120度。

再将其中一个箭头旋转240度。

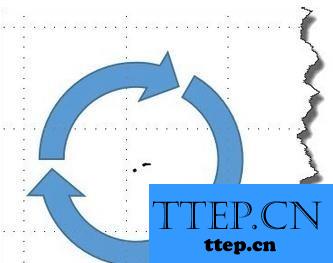
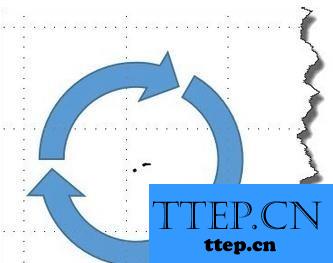
这个时候再适当调整位置就可以得到好图所示的效果。

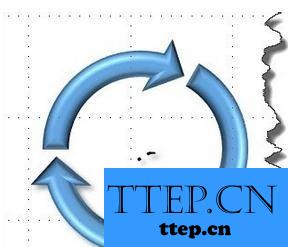
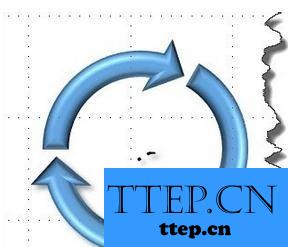
这个时候加一形状效果,会得到更好的视觉效果。

为了更好的对齐,我们在打开网格和参考线。

在”插入“选项卡中我们选择”环形箭头“对象。

我们按住ctrl+shift绘制一个半圆形的箭头。

再在"插入”形状中选择“三角形"对象。

按shift不动绘制一个正三角形。并将它一个角点大致对到圆形箭头的中心位置。

将箭头置于顶层,操作如图所示。

将箭头调整为如图位置,这样我大致将箭头调整为120度。

如图所示,复制出三个同样的图形。

将其中一个箭头旋转120度。

再将其中一个箭头旋转240度。

这个时候再适当调整位置就可以得到好图所示的效果。

这个时候加一形状效果,会得到更好的视觉效果。

- 最近发表
- 赞助商链接
