TTEP.CN > 软件 >
ppt图形颜色渐变 ppt图形渐变色
ppt图形颜色渐变 ppt图形渐变色 今天我们就来看看ppt制作图形轮廓渐变色的教程,需要的朋友可以参考下
随着各种素材的丰富,大家在做PPT报告的时候,无脑素材流已是常态,然后发现一些图形图案很好的,但是配色和自己的PPT整体效果不搭!是放弃呢?还是放弃呢?既然存在即为合理,那么我们来一起探索一下吧!

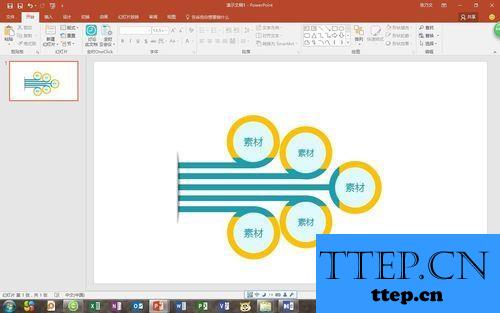
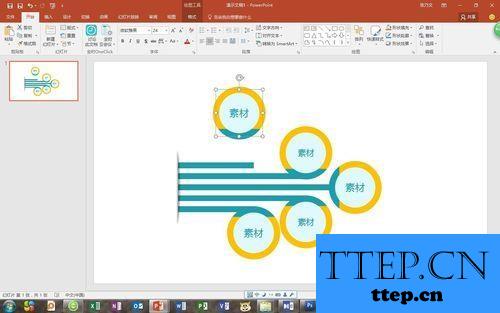
1、我们拿到一个素材,想要使用它,文字和枝干都好说,可以马上找到改的办法

2、但是这个圈就坑了,经过观察,这就是一个图案,并非2个拼装的。那么如果要改为红蓝搭配,这个圈的颜色如何改呢?还要保持这种颜色搭配效果!

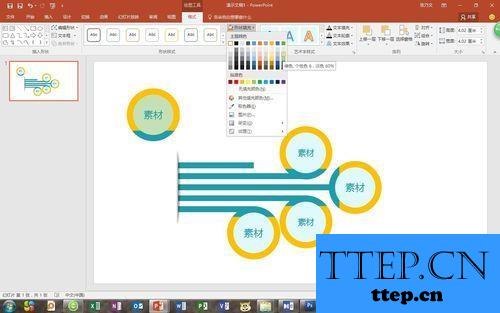
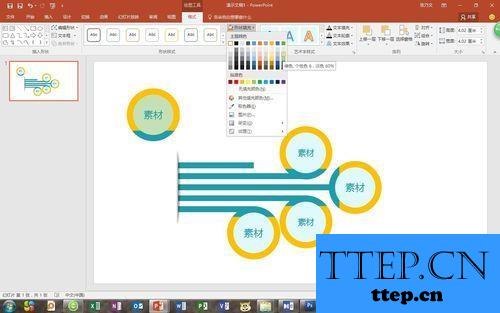
3、我们尝试“形状填充”,显示的效果并非目标,PASS

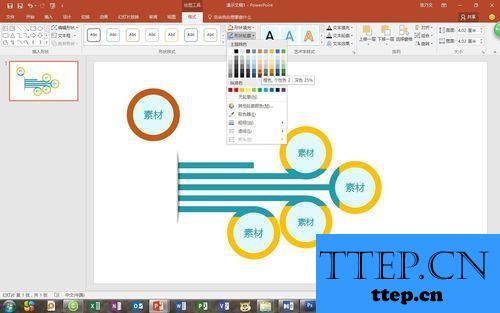
4、我们尝试“形状轮廓”,显示的效果也非目标,不然却影响到目标颜色,那么轮廓填充必然是修改的方向

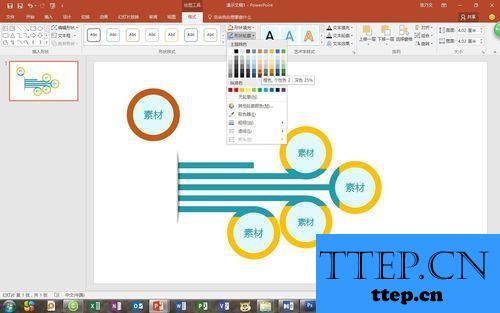
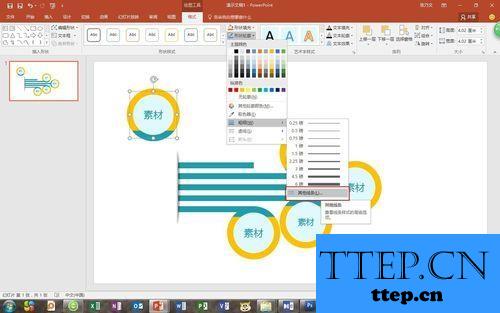
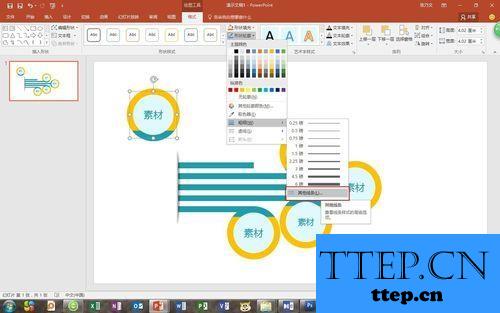
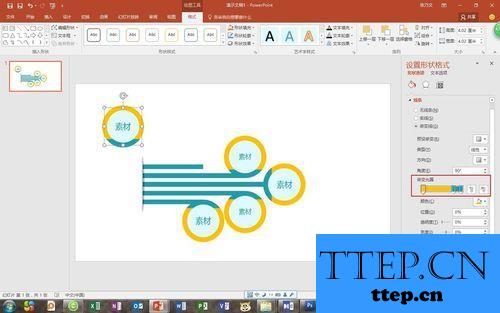
5、我们尝试“形状轮廓”中粗细的其他线条,看看有没有符合我们需要的功能

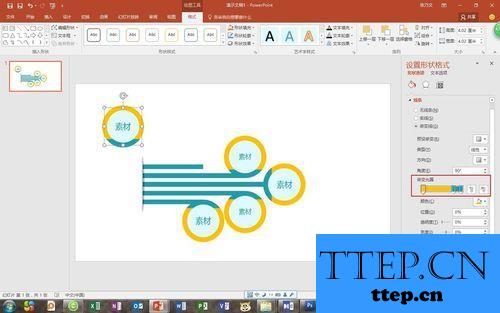
6、弹出“设置形状格式”的菜单,在里边终于发现和颜色有关的功能了,“渐变光圈”

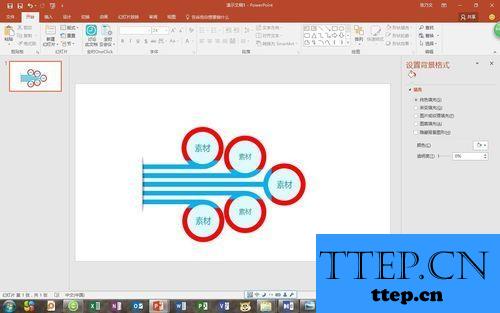
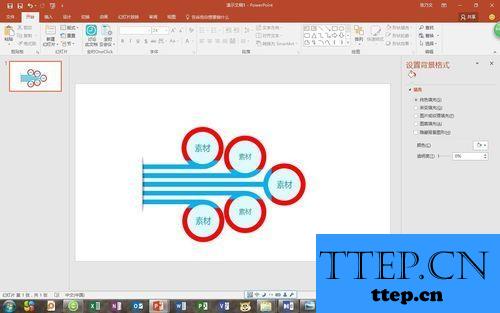
7、最终实现对于图形元素的修改应用

随着各种素材的丰富,大家在做PPT报告的时候,无脑素材流已是常态,然后发现一些图形图案很好的,但是配色和自己的PPT整体效果不搭!是放弃呢?还是放弃呢?既然存在即为合理,那么我们来一起探索一下吧!

1、我们拿到一个素材,想要使用它,文字和枝干都好说,可以马上找到改的办法

2、但是这个圈就坑了,经过观察,这就是一个图案,并非2个拼装的。那么如果要改为红蓝搭配,这个圈的颜色如何改呢?还要保持这种颜色搭配效果!

3、我们尝试“形状填充”,显示的效果并非目标,PASS

4、我们尝试“形状轮廓”,显示的效果也非目标,不然却影响到目标颜色,那么轮廓填充必然是修改的方向

5、我们尝试“形状轮廓”中粗细的其他线条,看看有没有符合我们需要的功能

6、弹出“设置形状格式”的菜单,在里边终于发现和颜色有关的功能了,“渐变光圈”

7、最终实现对于图形元素的修改应用

- 最近发表
- 赞助商链接
