TTEP.CN > 软件 >
PPT制作三原则-图表化

企业内外部的统计信息经常是错综复杂、千变万化,为了更好地展示数据及其内在的关系,我们需要对这些信息的属性进行抽象化分析研究。
我们将得到的数字结论加以直观、形象化的表现,便形成了我们常见的“柱状图、折线图、饼状图等” 。
这次讲述的案例选自最常用到的柱状图。(折线图、饼状图于形象图表则会在后面的文章提及)
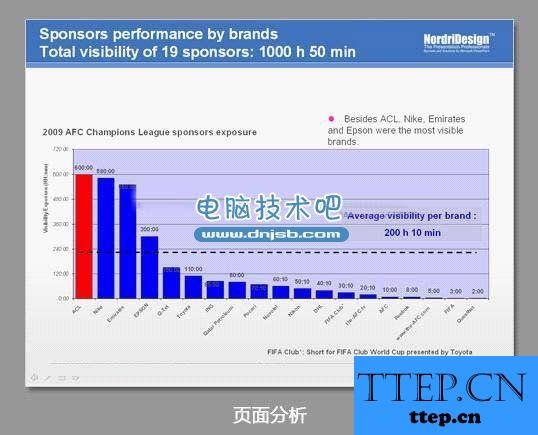
下面为实际案例中遇见的PPT图表

重点部分虽加以突出,而美观上却有待改善
总结以上问题,我们把PPT图表的美化概念总结为3点:
1.图表色彩应简洁、简单
2.保持图表与PPT整体风格的一致性
3.明晰重点数据
遵循以上,最终此PPT图表美化为下图

以中性灰色为基调,并采用了与模板对应的对比色橙色为“重点信息色”,并贯穿模板内的蓝色使用保持统一性。相比之前则得到了较大的改观。

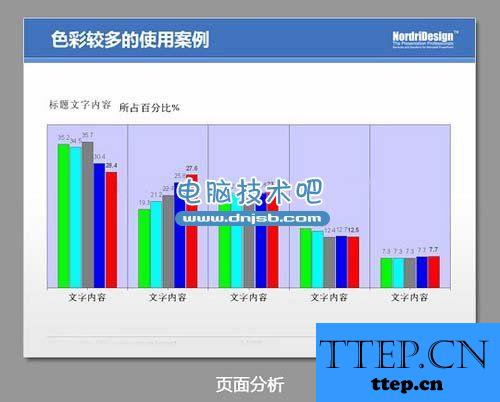
而色彩应用较多的页面,经常见到制作者填充了相当数量的颜色,使得整个页面花哨,降低了专业性与阅读性,使得数据信息很难被观众接受。

在使用多种颜色时,也应遵循之前所提到的设计原则进行美化
在色彩选择中,则可以选择其同色系过渡色进行填充

美化后

以此设计来美化柱状图表,即便分类项目较多,也可以避免页面过于“花哨”所带来的信息干扰,使数据图表更具阅读性,并保持了风格的统一,使观看者更容易接受。
- 最近发表
- 赞助商链接
