TTEP.CN > 软件 >
PPT制作-学会删除图示中不必要的视觉“效果”

今天给大家带来的是“学会删除图示中不必要的视觉效果”,常规PPT制作中,我们通常强调简洁的画面,直观的信息,明确的关系图示,但为了使页面内的元素看上去不那么单调,我们往往会加入一些颜色和效果来丰富页面,而使用不当,往往却会适得其反、画蛇添足。
实际案例:

原作者在作出了图示效果后,先为图示加入了立体效果,而后为整个图示加入了透视效果,在每个单独指向的具体内容中,又加入了绿色的底色。
立体和透视效果可以使图示变得富有趣味性与冲击力,而图示关系较为复杂的情况下使用,则显得多余。
如何将此优化?
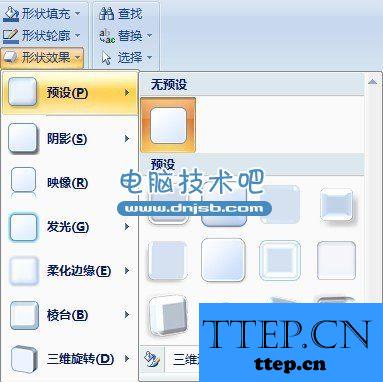
首先我们应取消图示的透视效果,减少观众的考虑时间与阅读时间,使页面直观

然后将画面进行梳理,将箭头和图示进行有序的组合

将颜色调至干净清晰,令人视觉愉快,去掉多余的绿色

为保持统一性,立体效果也一并去掉了,图下的选项可将已经设置了透视、立体的效果还原为最初的平面效果。

修饰字体与字号 ,突出标题文字。右边的文字内容加入项目符号。

原作者所想要突出的层次感,我们可以加入阴影效果来修饰,效果低调,且不会突兀

以下,优化完成

小贴士:有时我们在深色的PPT背景上放置文字,我们通常运用反白来使得文字清晰可见,就如同上图灰色、橙色位置。
这时为文字加入阴影,可以更好增加层次感,与PPT背景得以有效的区分,并增加细节体现,如下图。

总结:效果不一定是越强烈越好,柔和的表现手法反而使观众的接受度会更高。
- 最近发表
- 赞助商链接
