TTEP.CN > 软件 >
把大量内容放到一页PPT的5个技巧

很多情况下我们都需要在一页PPT上呈现太多的内容。虽然这触碰了“少即是多”的原则,但当我们改变不了外在力量的时候,只能试着去改变自己,这里总结了5个自己平时制作PPT的技巧,希望能对大家平时的制作有所帮助。
技巧一:利用灰色“隐蔽”内容
灰色有个好处:自动成为“备胎”,在“现任”被浏览后才会被注意到。所以使用灰色能够让页面内容看起来没那么多。
技巧二:对齐和亲密
这是排版的两个原则。
对齐是指对页面上的元素进行整理,从而使得页面看起来层次分明、结构清晰。
亲密可理解为:关系亲的靠近些,关系疏的滚远点!
使用这两个原则可以让页面结构清晰。
技巧三:形状指引
充分使用好圆形、矩形和线条等形状,让页面有变化,也为划分层次起到辅助作用。
这里针对技巧一二三举个例子:

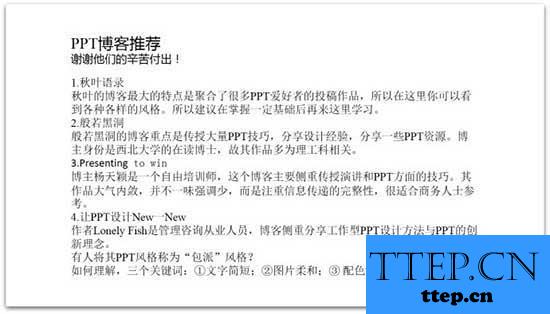
之前

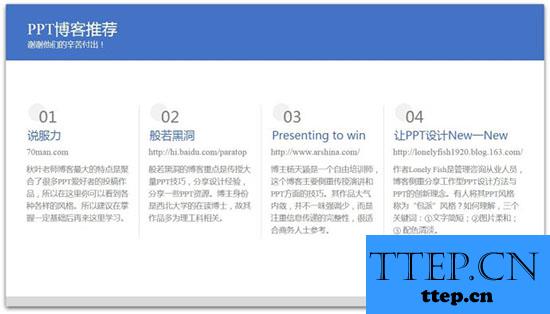
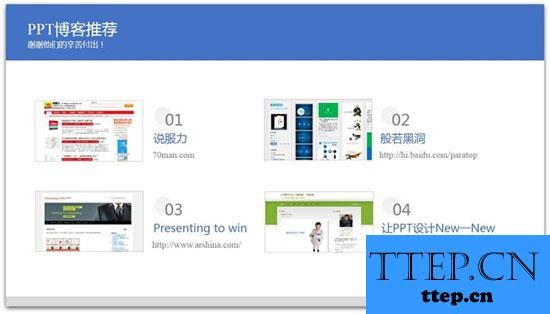
之后

技巧四:页内动画
对页内的各元素使用“进入”动画,这样可以缓和突然全部呈现的“惊悚程度”。

每个部分设置淡出动画
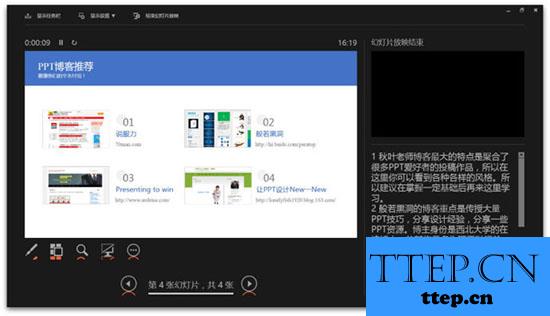
技巧五:利用演讲者视图
如果仅仅是怕忘词,那不妨将重要内容放到备注里,借助于演讲者视图即万无一失。至于如何调用演讲者视图:
2013版可以在全屏时找到左下角的演讲者视图选项。


将大量内容留给备注,在“演讲在视图”中呈现。
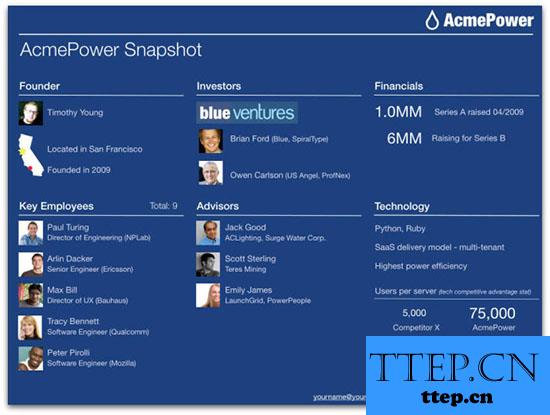
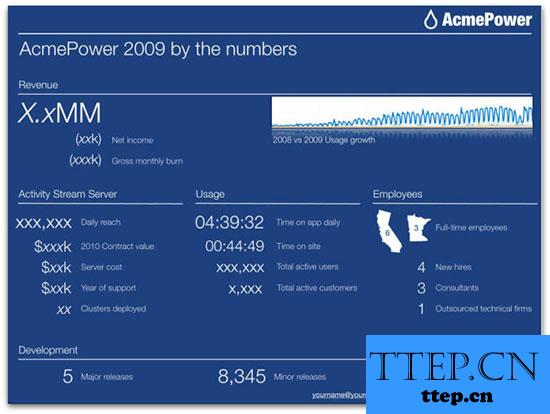
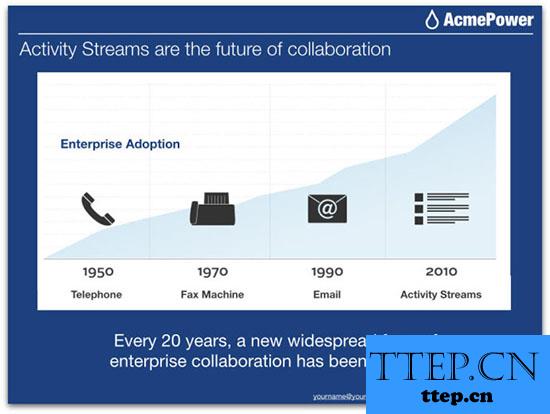
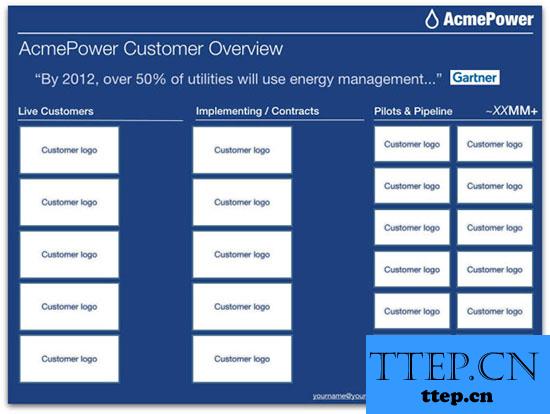
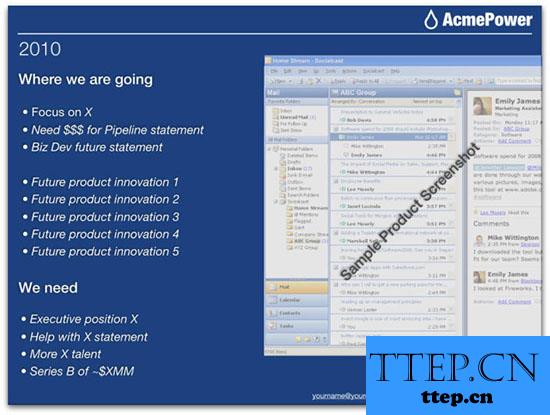
最后附一个“怎样用5张PPT,在1年内,为2个创业公司,融资3轮,筹得1000万美元?”的PPT案例。可以看到,这个PPT的内容量其实非常之大,但是看起来却十分干净清爽。实现方法除了强大的文案能力,还有就是本文所提及的技巧一、二和三。






- 最近发表
- 赞助商链接
