TTEP.CN > 软件 >
让这些数学理论为你的PPT设计撑腰

古老的数学原理已经存在了成百上千年,但是依然能够帮助我们提高PPT设计水平,你相信吗?这些数学原理经得起时间的检验,能够在构图上给予我们指导,帮助我们构建更加和谐的视觉效果。你可能在PPT设计中曾经用到过数学原理,也可能没有。无论如何,数学规律适用于各种设计,从PPT设计再到网页设计。因此理解这些数学的原理,就能让你的设计更加的好看、更高瞻远瞩。
黄金比例


黄金比例,也可以说是黄金矩形或者黄金分割,最理想的比例是1.618。这种原理的起源上不知晓,但是黄金比例无处不在——从撒哈拉沙漠中的的金字塔再到巍峨的帕特农神殿。
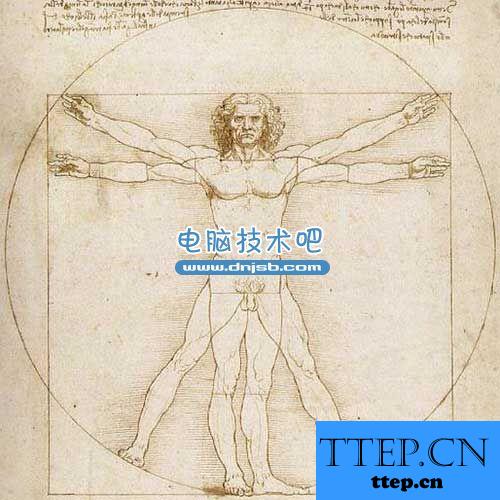
当然不仅仅局限与建筑,我们可以从达芬奇的《维特鲁威人》中看到黄金比例,也能在无数的PPT设计中看到黄金比例。

而在PPT和网页设计中,黄金比例使用的不是那么严谨,比例稍微有点变动,但是依然接近1.618.但是依然属于黄金比例的大致范围。(PPT设计中的布局,有时设计师会取整数,这样设计起来能更方便一点)
黄金比例的用途广泛——在设计单个元素时,可以用黄金比例的思想来设计该元素的轮廓;也可以在多进行个元素组合时,采用黄金比例。
那使用黄金比例的效果又是什么呢?好吧,它能够模拟出自然的感觉,让浏览者感觉到平衡与和谐。
斐波那契数列


斐波那契数列指的是一组数列,每一个数来自前面两个数的和。
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987, 1597, 2584, 4181, 6765, 10946, 17711, 28657, 46368, 75025, 121393, 196418, 317811 …
斐波那契数列由 Leonardo Pisano Bogollo发现,存在了750年。他的昵称是”斐波那契”,因此得名。根据斐波那契数列画出来的曲线呈环状螺旋。这种形状在自然界中无处不在。
该原理和黄金比例紧密相连,因为你会发现,用后一项除以前一项,比例会越来越接近1.618:1
这条原理帮助了PPT设计师选择图片的长宽度和尺寸大小。在布局上给予设计师指导。例如在三栏式布局中中应用斐波那契数列,1170像素宽度的布局中,三栏像素宽度分别是180,270,720
三分法构图


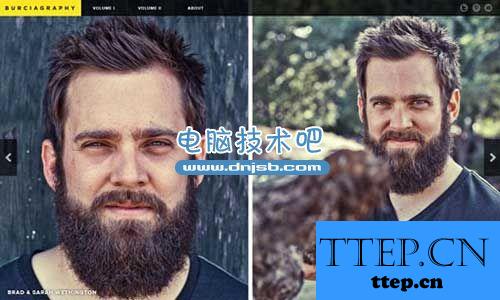
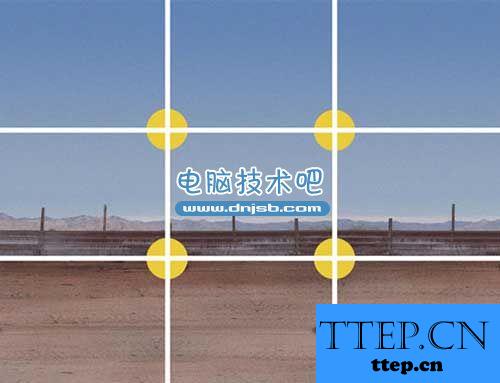
无法避免的原理,在数字出版和印刷业和PPT设计中广泛应用。
在任何图像、尺寸中利用横向3条、纵向3条的假想格线,来实现规范构图。实际上这九宫格中的每一格尺寸相同。这条原理能够帮助PPT设计师在设计中构建视觉焦点。
单一图像上,可以帮助构图。多个图像布局中,可以帮助有序组织。根据此原理(上图),眼睛一般会首先注意左上的位置,然后左下,然后右上,然后右下。(这就是为何很多设计中Logo和联系信息放在了左上)
而且三分法构图也能实现一种平衡感。而且是不对称的平衡感。因为眼睛一般会沿着九宫格格线的交点移动,并没有中心参考点。
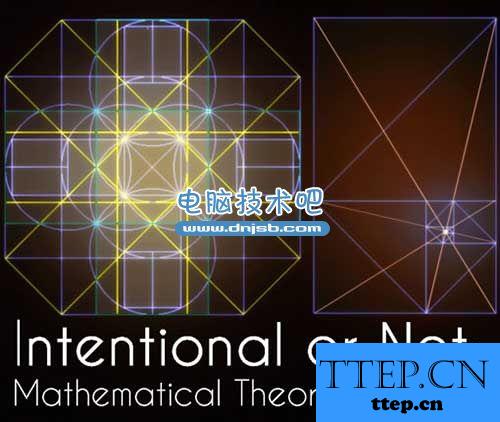
坤德里几何


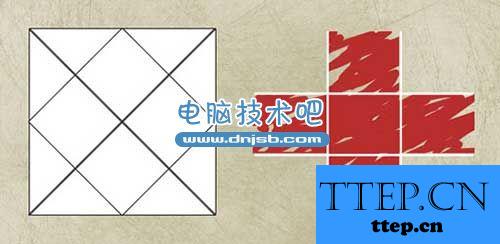
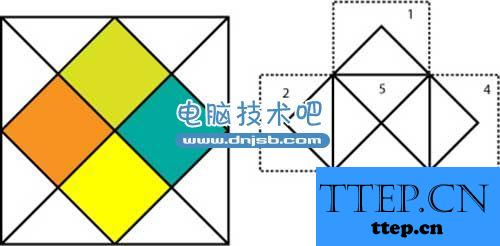
自于印度占星术,也叫作”坤德里”。基本上,坤德里是一个只需要三个步骤就可以得到的简单图形。画一个正方形,然后画两条对角线。连接正方形每条边的中点就可以得到坤德里图。你将会注意到图上的四个直角菱形。它们是PPT设计的基础。

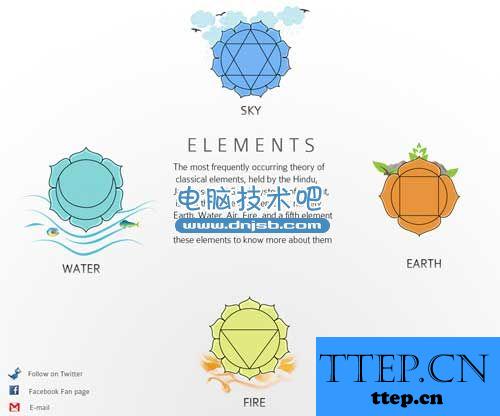
下面的设计就是根据坤德里几何页面布局得来的。你会发现设计中的气卦(梵文,人体的七个能量中心,又称七轮)同样也具有数学特性。

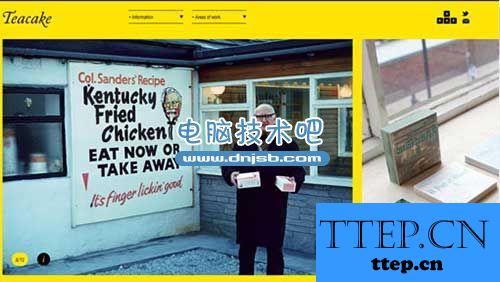
网格


这在网页设计和PPT设计中最为常见,不是吗?可以用来进行行、列的布局,合理的组织元素,让页面看起来有序。
结论
数学原理能帮大忙!能够给PPT设计带来一种组织感、平衡感。这些原理大多和数字打交道,而背后来自对自然的观察,因此它们营造的视觉效果非常和谐。
但是也不要太苛刻,严格的按照数学原理来设计。知晓、掌握便好,可以作为你”武器库”中的一件奇兵,同时也能进一步拓展你的思维。
- 最近发表
- 赞助商链接
