TTEP.CN > 软件 >
PPT设计案例分析形象化
PPT是为了快速向观众传递信息,因此越能直观地传递信息,越是优秀的PPT。而要传递快速,就要尽量节省中间浪费的时间,也就是让观众尽可能少的去思考,帮助观众减少思考,最重要的是整个PPT的逻辑框架清晰。除此之外, 我们如何让PPT更形象呢,先看下面的这个例子。

这是我们日常PPT的设计方法,其中虽然运用了表格这种方式来降低思考的复杂度。但因为全是文字,不够形象直观,改成下面这样,就要直观很多,而且这里由于运用图形表示比例, 一是直观,二是增加了页面的空白区域,使得页面更方便阅读。

上面的比例是使用Harvey Balls字体,在这种字体下1,2,3,4数字分别对应四分之一,二分之一,四分之三和全部也就是上例中的图形。而要想获得更为细致的比例圆圈图就需要用图形来画了,一个类似的例子如下:

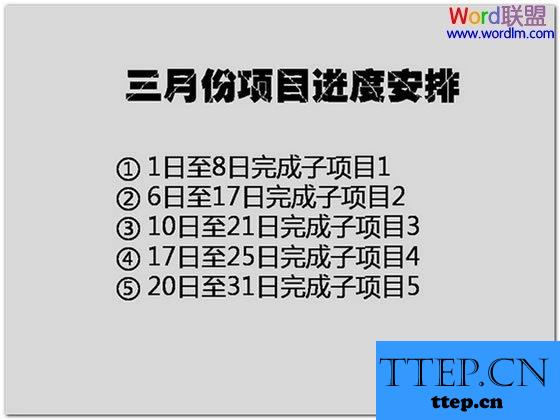
我们再来看下面这个例子,这是关于各子项目进度的一页PPT。

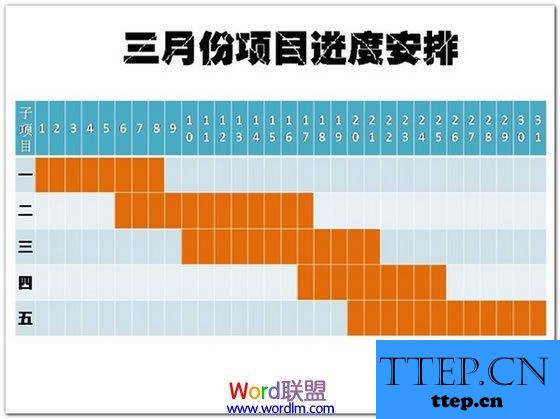
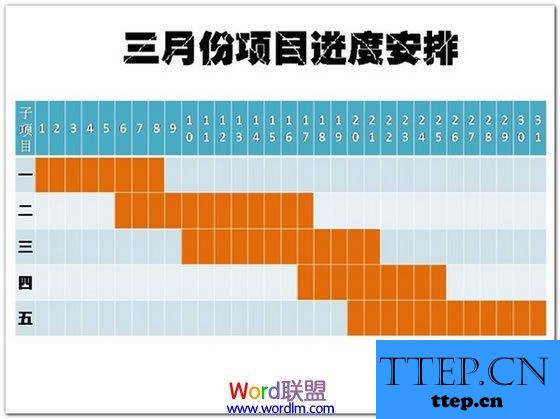
其中的信息是完整的,但观众在看到这页PPT时并不能马上形成关于整个项目安排的框架。但如果我们如下表示,则显然就是另一番感受了。

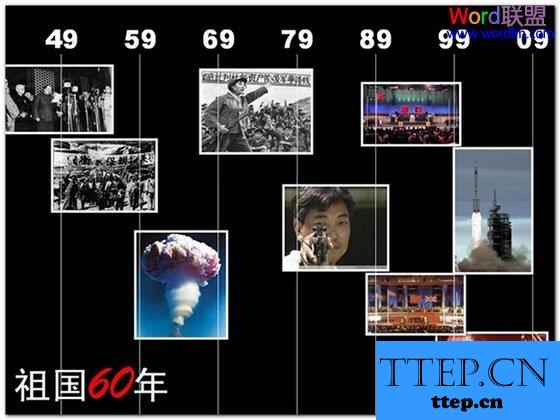
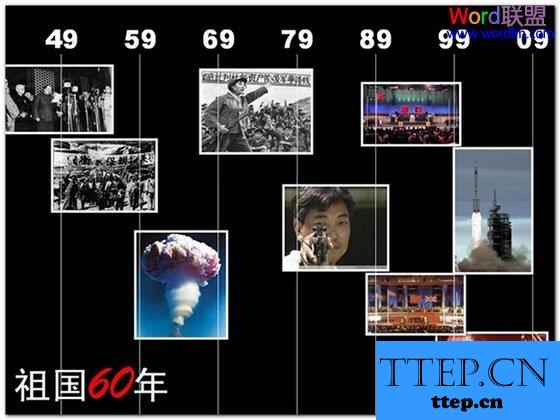
类似的例子如下,我们先看通常的表示方式。

条目清晰,但换成下述形式,要更为形象一些。

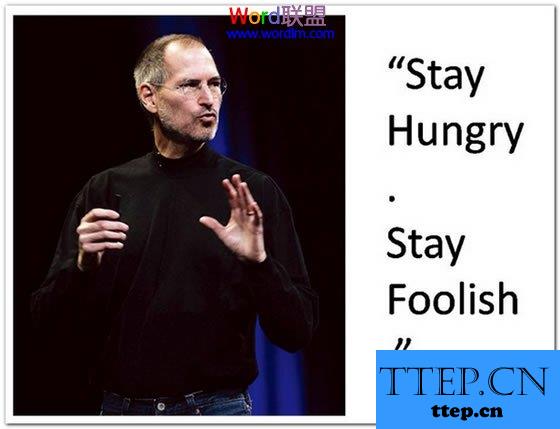
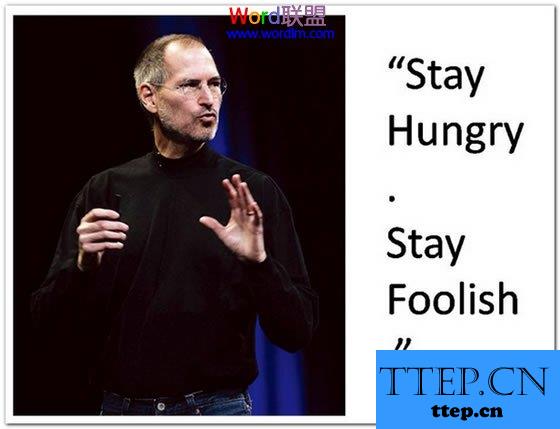
关于形象化表达,我们就<引用别人语句>这个常用形式,通常大家都是做成下面这个样子。

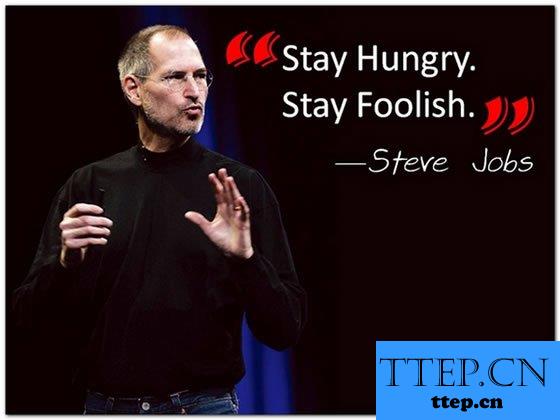
实际上做成下面这种形式就更好了,在这例中还用了两个技巧,一个就是用标点符号,即上引号,加颜色,改变字号,用作装饰,增加页面的灵动性;别一个就是引用人名时,换成手写字体,增加趣味性。

PPT作为一个陈述的辅助工具,视觉化效果还是相当重要的,当我们厌倦了无论是Excel做的图表也好,还是用其他工具做的图表的时候,可以试着将数据图形化。

这是我们日常PPT的设计方法,其中虽然运用了表格这种方式来降低思考的复杂度。但因为全是文字,不够形象直观,改成下面这样,就要直观很多,而且这里由于运用图形表示比例, 一是直观,二是增加了页面的空白区域,使得页面更方便阅读。

上面的比例是使用Harvey Balls字体,在这种字体下1,2,3,4数字分别对应四分之一,二分之一,四分之三和全部也就是上例中的图形。而要想获得更为细致的比例圆圈图就需要用图形来画了,一个类似的例子如下:

我们再来看下面这个例子,这是关于各子项目进度的一页PPT。

其中的信息是完整的,但观众在看到这页PPT时并不能马上形成关于整个项目安排的框架。但如果我们如下表示,则显然就是另一番感受了。

类似的例子如下,我们先看通常的表示方式。

条目清晰,但换成下述形式,要更为形象一些。

关于形象化表达,我们就<引用别人语句>这个常用形式,通常大家都是做成下面这个样子。

实际上做成下面这种形式就更好了,在这例中还用了两个技巧,一个就是用标点符号,即上引号,加颜色,改变字号,用作装饰,增加页面的灵动性;别一个就是引用人名时,换成手写字体,增加趣味性。

PPT作为一个陈述的辅助工具,视觉化效果还是相当重要的,当我们厌倦了无论是Excel做的图表也好,还是用其他工具做的图表的时候,可以试着将数据图形化。
- 最近发表
- 赞助商链接
